#Разработка сайтов
Что такое веб-приложения и какие они бывают

Веб-приложение (Web Applications) – этот термин обозначает онлайн-инструмент, который появился не так давно, но прочно вошел в жизнь пользователей. Он помогает автоматизировать рутинные задачи и достичь различных целей: оптимизировать бизнес, выстроить воронку продаж товаров или услуг, обеспечить обмен и распространение сведений, а также общение пользователей между собой.
Собрали информацию, которая поможет лучше понять пользу этого инструмента. В статье рассмотрим следующие аспекты:
- что из себя представляет веб-приложения;
- какие виды существуют;
- в чем его отличие от сайта;
- составим алгоритм разработки собственного проекта.
Суть веб-приложения и его назначение
Этот онлайн-инструмент предлагает богатый выбор функциональных возможностей. С его помощью возможно ускорить решение бытовых вопросов, таких как оформлять заказов, проведение оплаты онлайн, бронирование номеров в отелях и многое другое. В коммерческой деятельности часто используется для улучшения внутренних процессов фирмы, взаимодействия с клиентами, а также получение от юзеров обратной связи.
Разработка веб-приложения предоставляет несколько основных преимуществ:
- Универсальность. Не привязан к какой-то определенной операционной системы. Потребители получают доступ с любого устройства, будь то ПК, планшет или смартфон.
- Свобода от сторонних платформ. Выход на рынок мобильных приложений возможен только после получения одобрения от платформы (App Store для iOS или Google Play для android). В случае веб-приложений этот шаг не нужен, что упрощает процесс развертывания.
- Не требуется устанавливать. Чтобы начать работу, достаточно перейти по URL-адресу. Нет необходимости дополнительно скачивать на компьютер.
- Бесплатный доступ. Не нужно оформлять подписку или приобретать лицензию. Это выгодно для конечных пользователей и компании, так как для получения доступа не требуются дополнительные действия.
Сравнение веб-приложения и вебсайта
Данные онлайн-инструменты используются для решения схожих задач. Однако они имеют существенные различия в принципе работы, которые следует учитывать прежде чем приступить к разработке.
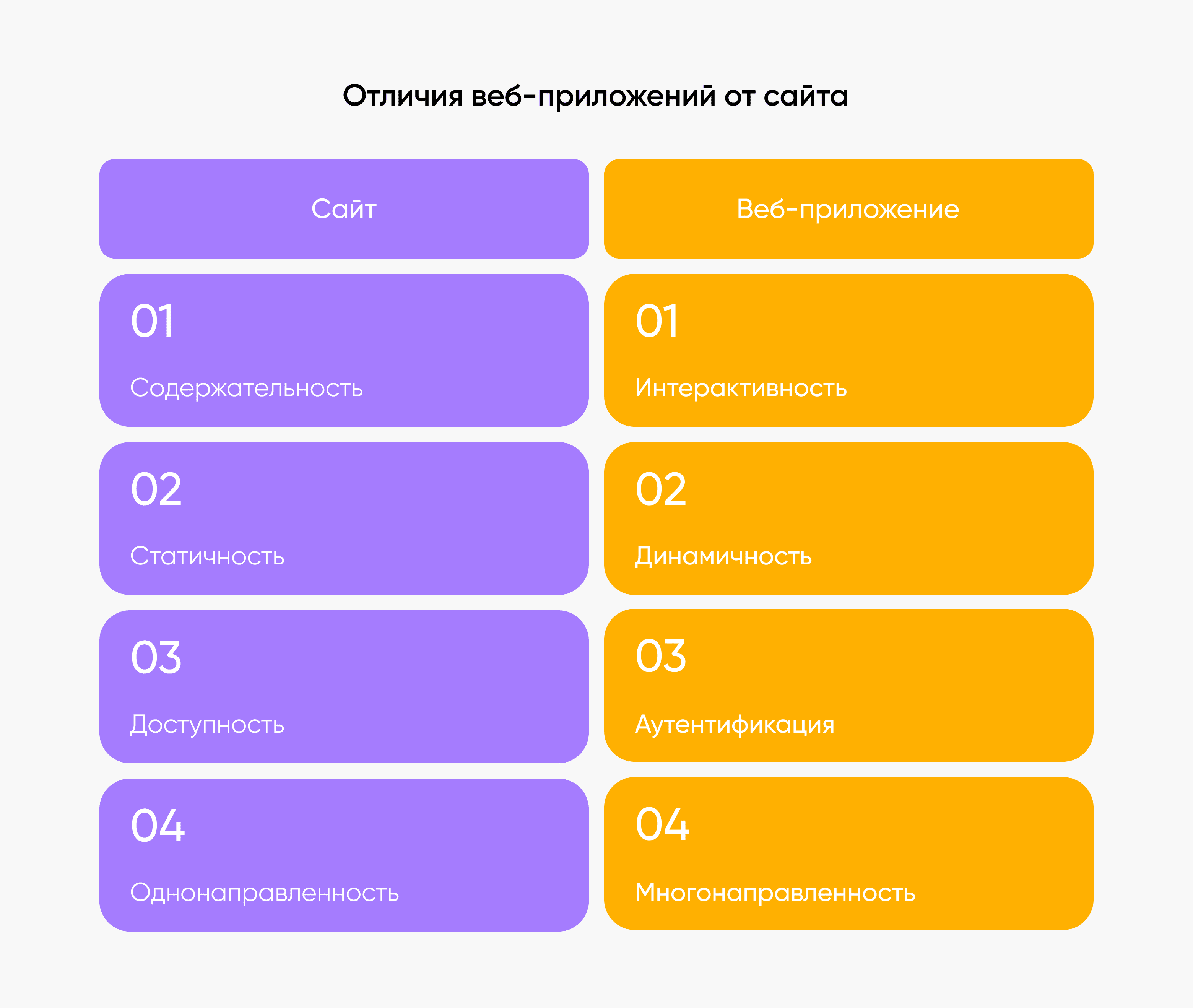
Сайт:
- Содержательный. Представляет собой набор страниц, предназначенных для отображения контента: текста, изображений, видео и другое.
- Статический. Предоставляет статичный контент, который без непосредственного взаимодействия юзера с информацией.
- Доступный. Просмотр информации не требует аутентификации.
- Однонаправленный. Контент размещается исключительно разработчиком, поэтому у пользователя не может вносить изменения.
Веб-приложение:
- Интерактивность. Пользователю доступно выполнение различных операций: отправка форм, общение в чате, оплата онлайн и другое.
- Динамичность. Содержимое изменяется в режиме реального времени в ответ на действия пользователя.
- Аутентификация. Требует регистрации, входа в систему. Включает создание персональных профилей, а также хранения сведений о посетителях.
- Многонаправленность. Пользователи могут производить манипуляции с контентом и общаться друг с другом.
Оба инструмента имеют свои достоинства и недостатки. Поэтому, прежде чем выбрать один из них, стоит учесть:
- функциональные возможности;
- цели, которые должны быть достигнуты.
Виды веб-приложений
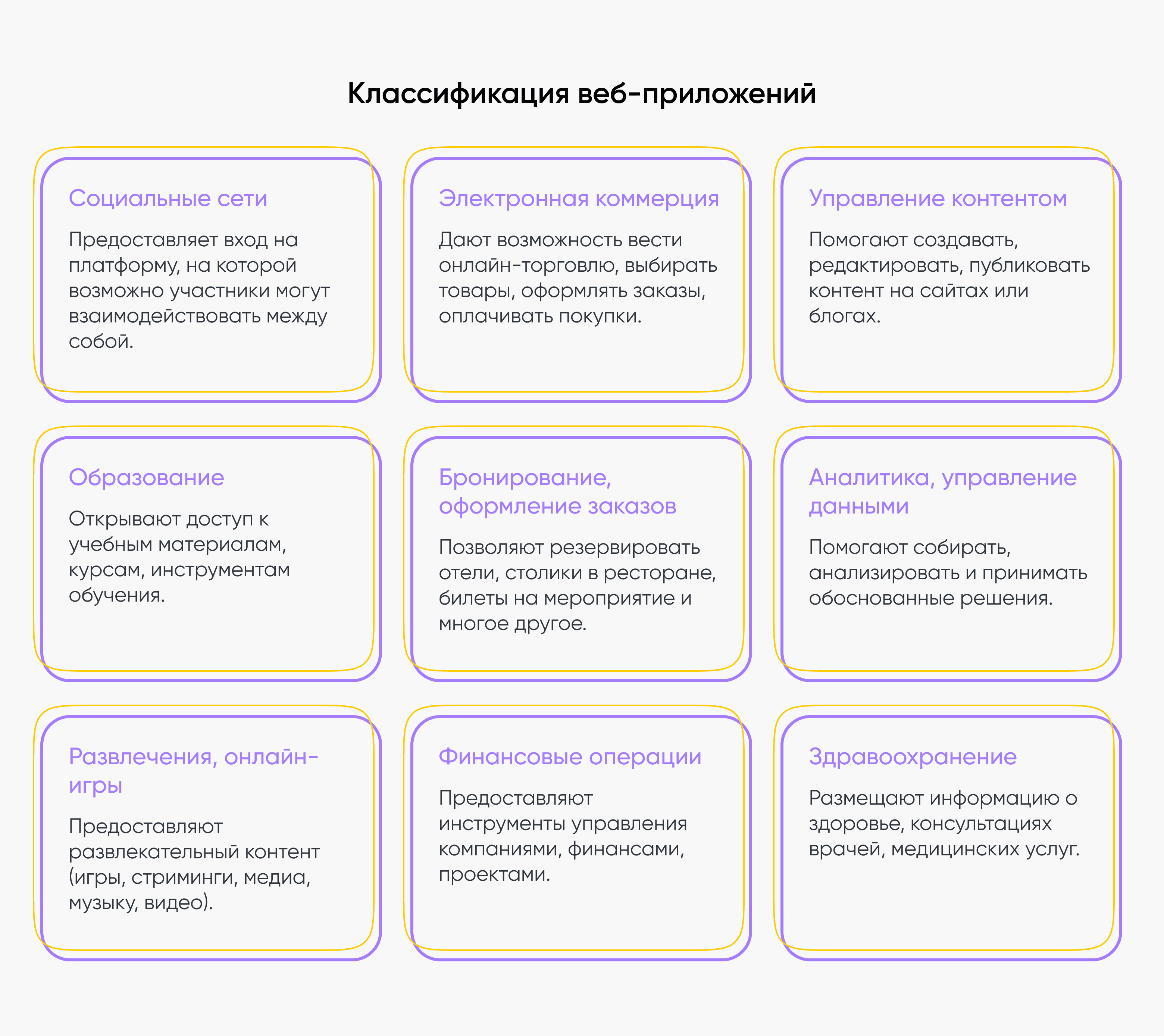
Классифицировать их можно следующим образом:
1) Социальных сетей. Предоставляет вход на платформу, на которой возможно участники могут взаимодействовать между собой.
Достоинства:
- Обеспечивают социальное взаимодействие участников.
- Поддерживают обмен мультимедийным контентом.
- Могут создаваться персонализированные профили.
Недостатки:
- Имеют высокую нагрузку, требуют масштабирования.
- Должен быть высокий уровень защиты персональных данных, соблюдения приватности пользователей.
2) Электронной коммерции. Дают возможность вести онлайн-торговлю, выбирать товары, оформлять заказы, оплачивать покупки.
Преимущества:
- Обеспечивают онлайн-продажи.
- Позволяют улучшить алгоритм покупки.
- Имеют инструменты аналитики для маркетинга.
- Способствуют развитию бренда в онлайн-пространстве.
Недостатки:
- Требуют интеграции с системами платежей, сервисами доставки.
- Поддержание уровня безопасности во время транзакций.
- Управления контентом. Помогают создавать, редактировать, публиковать контент на сайтах или блогах.
Преимущества:
- Упрощают создание, редактирование, публикацию.
- Позволяют множеству участников совместно работать над контентом.
- Имеют ограничение доступа для контроля над содержимым.
Недостатки:
- Потребность в высокой производительности при большом объеме контента.
- Соблюдение безопасности персональных данных, защита авторских прав.
3) Образования. Открывают доступ к учебным материалам, курсам, инструментам обучения.
Достоинства:
- Обеспечивают доступ к образовательным ресурсам в любом месте.
- Могут включать интерактивные уроки, тестирование.
- Способствуют организации комфортного обучения, обмена знаний.
Недостатки:
- Требуют хорошей организации учебных материалов.
- Обеспечение доступа для разных видов устройств.
- Некоторых виды обучения недоступны.
- Бронирования, оформления заказов. Позволяют резервировать отели, столики в ресторане, билеты на мероприятие и многое другое.
Преимущества:
- Имеют систему уведомлений, подтверждения действий.
- Улучшают взаимодействие с клиентами.
Недостатки:
- Настройка интеграции со сторонними системами бронирования.
- Регулярное обновление веб-приложения, обеспечивающее достоверность.
- Аналитики, управления данными. Помогают собирать, анализировать и принимать обоснованные решения.
Преимущества:
- Открывают доступ к анализу, визуализации информации.
- Упрощают принятие решений.
- Способствуют автоматизации процессов обработки данных.
Недостатки:
- Нужна интеграция с источниками данных.
- Обеспечение конфиденциальности.
- Сложны в использовании, требуют обучения для новичков.
- Развлечения, онлайн-игры. Предоставляют развлекательный контент (игры, стриминги, медиа, музыку, видео).
Достоинства:
- Обеспечивают наполнение развлекательного контента, общение участников между собой.
- Могут иметь многопользовательский режим.
- Поддерживают обновления.
Недостатки:
- Требуют стабильного интернет-соединения.
- Могут иметь высокие требования к производительности устройства.
- Недоступность контента для некоторых регионов.
- Финансовых операций. Предоставляют инструменты управления компаниями, финансами, проектами.
Преимущества:
- Позволяют осуществлять банковские, финансовые операции.
- Могут иметь системы уведомлений о транзакциях.
- Удобны для учета финансов, их контроля.
Недостатки:
- Обеспечение высокой степени безопасности.
- Необходимо соблюдение законодательства о финансовых операциях.
- Здравоохранения. Размещают информацию о здоровье, консультациях врачей, медицинских услуг.
Преимущества:
- Обеспечивают доступ к медицинским сведениям, услугам.
- Упрощает оформление записи к врачу.
- Возможность мониторинга состояния здоровья.
- Повышают доступность медицинской помощи.
Недостатки:
- Требуют соблюдения нормативных документов здравоохранения.
- Сохранение конфиденциальности медицинских сведений.
В зависимости от особенностей проекта он может классифицироваться по следующим признакам:
По техническим характеристикам:
- Одностраничные (SPA). Контент подгружается постепенно и не требует полной перезагрузки. Юзер может выполнять действия в автономном режиме без потери данных. Функционирует быстрее, чем остальные веб-приложения, так как оно базируется в браузере, а не на сервере. Слабыми сторонами является низкая защищенность персональных данных, а также невозможность выведения его в топ поисковых запросов.
Это подходящий вариант для социальных сетей или иных платформ, которые не требуется SEO-продвижения.
- Многостраничные (MPA). По каждому новому запросы пользователь перемещается между страницами. Его особенность – это размещение дополнительных ссылок, а также наличие более детально проработанного интерфейса. Подходит для продвижения в поисковых сервисах, нет ограничений для дальнейшего масштабирования. В то же время высокая посещаемость может перегрузить серверы, что снижает скорость отклика.
Данный вид подойдет для маркетплейсов, интернет-магазинов, а также компаниям, которые размещают большой ассортимент.
- Прогрессивные (PWA). Для создания применяются технологии, которые позволяют поддерживать работу в режиме офлайн. Доступ предоставляется на любых устройствах. Благодаря автономному режиму не требует каждый раз полной перезагрузки. Можно использовать как виджет в мобильном телефоне. Достоинством этой разновидности веб-приложения является высокая скорость разработки. Однако по уровню производительности уступает нативным продуктам.
По своему функционалу подойдет компаниям, цель которых – повысить лояльность пользователей к бренду (сервисы услуг, онлайн-обучение).
По назначению:
- CRM-системы. Используется для повышения объема продаж, выстраивания маркетинговой стратегии, получения аналитических данных о результатах коммерческой деятельности.
- E-commerce системы. Облегчает совершение коммерческих сделок через интернет. Сфера применения: онлайн-шопинг, перевод денежных средств.
- ERP-системы. Способствуют повышению эффективности внутри команды благодаря отслеживанию прогресса сотрудников, поставкой задач.
- Корпоративный портал. Содержит полную информацию о деятельности фирмы. Пользователи могут осуществлять быстрый обмен необходимыми документами внутри компании либо совместно вести работу над проектами.
Способы создания собственного веб-приложения
Разработка собственного онлайн-инструмента – многоступенчатый процесс, требующих профессионального подхода. Работа по созданию продукта строиться следующим образом:
Шаг 1: Выбор команды разработчиков.
От уровня квалификации специалистов напрямую зависит успех будущего проекта. Поэтому к изучению этого вопроса необходимо подойти серьезно. На что стоит обратить внимания, выбирая команду?
- Портфолио, отзывы. Просмотрите кейсы компании, которая вас заинтересовала. Опытные разработчики демонстрируют примеры своих работ. Они не скрывают отзывы клиентов, с которыми сотрудничали.
- Рекомендации знакомых. Изучите, что пишут о компании в интернете. Обратитесь к коллегам или знакомым, которые могли работать с ними.
- Проведите встречу с менеджером компании. На первичной консультации подробно опишите цели, которые должны быть реализованы в вашем проекте. Оцените, подходят ли предлагаемые условия сотрудничества. Убедитесь, что вам комфортно вести диалог со специалистами.
Шаг 2: Программирование.
Реализация будущего проекта – следующий этап. Он включает следующие действия:
- Анализ. Менеджер изучает конкретный клиентский запрос. Проводим исследование поставленных задач, целевой аудитории, необходимый функций. Оценивает потенциальные риски.
- Создание прототипа. Программисты занимаются разработкой структуры. Создают кликабельный прототип для визуализации будущего продукта.
- Дизайн. Дизайнеры занимаются проработкой визуальной составляющей. Реализацией архитектуры интерфейса выполняется в цветовой гамме бренда. Полученный результат согласовывается с заказчиком. При необходимости вносятся правки.
- Разработка, тестирование. Специалисты пишут код на подходящем фреймворке. Проводят многоуровневое тестирование. Устраняют выявленные неполадки, обеспечивая стабильную работу веб-приложения.
- Техническая поддержка. Специалисты обеспечивают дальнейшее сопровождение версии продукта после его успешного запуска. Регулярное обновление системы и устранение неполадок гарантирует стабильную работу проекта.
Почему разработку веб-приложения стоит заказать в Веб Фокус
- Конкурентное преимущество. Использование инновационных технологий позволяет рассматривать сразу ряд компонентов бизнеса: выгодно выделиться на фоне конкурентов, а также повысить уровень удовлетворенности пользователей при взаимодействии с брендом.
- Экспертность. Разработку выполняют специалисты, которые имеют необходимыми навыками для создания качественного продукта. Работаем над проектами любого уровня сложности.
- Оптимизации внутренних процессов бизнес. Автоматизация рутинных задач позволит увеличить прибыль фирмы посредствам привлечения новых клиентов.
- Надежность. Предлагаем гибкие условия сотрудничества для выстраивания долгосрочного сотрудничества. Соблюдаем оговоренные сроки реализации задачи.
- Снижение затрат. Функциональные возможности веб-приложения Рационального распределения ресурсов компании позволяют быстрее достичь поставленных бизнес-задач. Таким образом, вы получаете полноценный инструмент для управления внутренними ресурсами компании и повышения ее узнаваемости на рынке.
Вопросы и ответы
- Что такое веб-приложение?
Это программа, функционирующая на базе браузера. Пользователи получают возможность решать разнообразные рутинные задачи. Примеры таких проектов: Netflix, Spotify, Booking.com и другие. Разрабатываются с использованием веб-технологий.
- Какие виды веб-приложений существуют?
Они классифицируются по многим параметрам. Однако наиболее популярными считаются следующие виды:
- Для совместной работы. Сотрудники получают доступ к корпоративным инструментам и могут быстро обмениваться информацией с коллегами.
- Для электронной коммерции. Нацелен на поиск или покупку товаров, услуг в интернете.
- Электронной почты. Предлагает пользователям различные средства для коммуникации, например, мгновенные сообщения, видеоконференции и другие.
- Для онлайн-банков. Открывают доступ к счетам, финансовым операциям.
- Какие используются методы для веб-разработки?
Для проработки продукта применяется:
- Frontend. Используется для создания пользовательского интерфейса (анимации, интерактивные элементы, блоки текста). Для написания используются языки программирования – HTML, CSS, JavaScript.
- Backend. Отвечает за функциональность, безопасность продукта. Создается непосредственно на Ruby, PHP, Python, Java.
- Полностековая. Включает элементы фронтенд и бэкенд разработки.
- Мобильная разработка. Тип приложений, которые доступны к использованию посредством мобильных устройств. Может быть сделан под Android, iOS или кроссплатформенным.