- Разработка
- Продвижение
- Дизайн
- Услуги
- О нас
- Разработка
- Продвижение
- Дизайн
- Услуги
- О нас
Разработка на Gatsby
Разработка на Gatsby – бесплатный и популярный фрейморк для создания востребованных прогрессивных веб-приложений (PWA). Gatsby.js создан на базе React, по сути это генератор статических ресурсов.
Появился фреймворк Gatsby в 2015 году. Изначально это был инструмент для быстрого создания сайтов на основе технологии React. Но решение оказалось настолько продуктивным, что количество его поклонников за последние несколько лет среди веб-разработчиков выросло до десятков тысяч.
Сегодня платформу Gatsby охотно применяют для создания разноплановых онлайн-проектов от привычных блогов сайтов-визиток до корпоративных сайтов для бизнеса и онлайн-магазинов. В 2018 году появилась Gatsby Inc, цель которой — помогать веб-разработчикам сайтов создавать качетсвенные продукты на основе CMS с применением прогрессивных технологий.
Если Вы хотите заказать создание приложения либо сайта на «Гэтсби» в компании «Веб Фокус», то для этого достаточно позвонить нам по телефону либо отправить заявку через форму обратной связи. Привлекательные цены, адекватные сроки, комплексные услуги — нам есть, чем порадовать заказчиков.

Особенности и отличия фреймворка
«Гэтсби» от других решений
Главная «фишка» фреймворка «Гэтсби» — практически мгновенная загрузка страниц. Разгадка такого «проворства» в том, что эта система использует предзагрузку страниц. Это значит, что при открытии стартового экрана браузер фоном подгружает также и информацию, котороая нужна для отрисовки остальных страниц ресурса, на которые пользователь может перейти с главной страницы.
Поскольку основой приложения Gatsby стала технология «Реакт», то при переходе пользователя на новую страницу браузер загружает ее не целиков, а только сведения о разнице между предыдущей и новой страницами. В момент перехода виртуальный DOM обновляется, а пользователь радуется быстрой загрузке веб-страниц или экранов приложения.
Разработка на Gatsby – это способ создавать полноценные веб-приложения, изначально соответствующие требованиям для PWA (прогрессивных веб-приложений). Разработчику или собственнику ресурса не надо дополнительно заниматься перестройкой готового ПО под стандарты PWA. Созданный на «Гэтсби» ресурс уже им соответствует и обладает преимуществами этого подхода к разработке ПО.
Кроме всего перечисленного фреймворк обладает способностью эффективно подгружать изображения, страницы и прочие опции, улучшающие общий вид сайта для конечного пользователя.
Какие возможности дает приложение
Gatsby.JS веб-сайтам?
Gatsby.JS – это генератор статических веб-ресурсов (SSG), с помощью которого можно в сжатые сроки выстроить «с нуля» либо перестроить под стандарты pwa веб-сайт с высокой итоговой скоростью загрузки страниц. На таких ресурсах скорость перехода между страницами измеряется даже не в секундах, а в миллисекундах.

Применение фреймворка «Гэтсби» для контентных веб-ресурсов (блоги, порталы, новостные сайты и т. д.) дает их владельцам ряд важных преимуществ:
улучшение параметров сайта с точки зрения SEO;
снижение доли отказов;
более стабильная работа сайта даже под большими нагрузками.
В случае с интернет-магазинами внедрение «Гэтсби» ощутимо улучшает пользовательский опыт за счет:
ускоренного перемещения между отдельными страницами;
быстрого перехода к форме заказа даже при низкой скорости интернет-соединения.
А это ключевые факторы для роста конверсии лидов в электронной коммерции.
Разработка на Gatsby от 20 000 ₽
Создание сайта “под ключ” 22 000 ₽
Нужен точный расчет стоимости?
Отправьте ТЗ и наши специалисты рассчитают итоговую цену проекта.
Вы получите готовый план работ включая сроки и цену разработки.
Алгоритм создания сайта
Процесс нашей работы по созданию современных эффективных интернет-площадок для бизнеса делится на несколько этапов:
Главные преимущества использования
Gatsby в веб-разработке
Фреймворк «Гэтсби» так быстро обрел популярность, потому что в разу упростил программистам труд на самых сложных этапах работы над проектом в части работы над клиентским опытом. В результате разработки на Gatsby получаются очень плавные приложения и сайты, которые не оставят равнодушным ни одного посетителя.
Главные достоинства веб-проектов, созданных на базе фреймворка «Гэтсби»:
01Запредельная производительность.
В Gatsby автоматизированы такие процессы, как разделение программного кода и оптимизация графических элементов, внедрение критических стилей, фоновая загрузка, предварительный отбор ресурсов и т. д. В итоге Вы сразу получаете целиком оптимизированный сайт, который не нуждается в ручной настройке.
02Инструменты для простого масштабирования.
Интернет-сайтам на «Гэтсби» для масштабирования не требуется дорогостоящий хостинг или сложные технологические операции. Их можно масштабировать постепенно по мере необходимости.
03Безопасность с первых шагов.
Статический HTML генерируется во процессе сборки, благодаря бессерверному рендерингу Gatsby. Поскольку здесь нет сервера и баз данных, исключены и DDOS-атаки, и прочие попытки несанкционированного доступа. В «Гэтсби» просто отсутствует пространство для атаки злоумышленников.
04Прогрессивные решения, доступные каждому бизнесу.
Gatsby был признан WebAIM как самый доступный фреймворк в мире. Его авторы применяют для развития своего продукта самые передовые технологии, делая лучшие технологии веб-разработки доступными максимально широкому кругу пользователей.
05Набор дополнительных опций.
«Гэтсби» представляет собой далеко не только генератор статических веб-ресурсов. В его арсенале также обширный набор плагинов для простой интеграции различных сервисов, а также темы для быстрой смены дизайна ресурсов и готовые решения для перевода в автоматический режим большей части работ по созданию сайтов «с нуля».

Технологии, которые мы используем:
Доверьте создание сайтов на «Гэтсби» профессиональным разработчикам

Максимально раскрыть все преимущества фреймворка «Гэтсби» в готовом приложении или сайте способны только профессиональные веб-разработчики с большим опытом создания веб-проектов на основе технологии React. Поручите эту работу программистам «Веб Фокус», и мы на 100% используем потенциал «Гэтсби», чтобы подготовить программный продукт, способный эффективно решать задачи, стоящие перед Вашим бизнесом.
Обращаясь в компанию «Веб Фокус», Вы получаете:
Комплексное решение бизнес-задач.
Мы создаем инструменты для комплексного решения проблем своих клиентов, а не просто сайты и приложения, оторванные от жизни.

Профессиональный подход к веб-разработке.
Перед тем, как перейти к программированию, мы подробно изучаем все особенности проекта, выявляем ожидания целевой аудитории, анализируем работу конкурентов и подбираем такие технологии разработки, которые позволят создать программный продукт, который действительно поможет бизнесу развиваться активнее.
Доступные цены и четкие сроки.
Цены на услуги веб-разработки «Веб Фокус» соответствуют рынку. Мы гарантируем высокое качество готового ПО и строгое соблюдение установленных делайнов.
Разработка на Gatsby — простой и действенный способ получить собственный сайт или приложение, быстрый и надежный, который толчно понравится Вашим клиентам. Ждем Ваших заявок через форму на сайте или по телефону.
А также:
Наша команда

Василенко Екатерина Игоревна
Менеджер по маркетингу
Опыт работы: 7 лет

Агафонова Полина Николаевна
C# разработчик
Опыт работы: 7 лет

Алябьев Денис Владимирович
SEO-специалист
Опыт работы: 4 года

Ваймер Павел Александрович
SEO-специалист
Опыт работы: 5 лет

Моисеев Павел Александрович
Графический дизайнер
Опыт работы: 5 лет

Ноздрин Анна Сергеевна
Графический дизайнер
Опыт работы: 8 лет

Лебедев Игорь Владимирович
Digital-маркетолог
Опыт работы: 6 лет

Буйнич Дмитрий Александрович
Специалист по маркетингу
Опыт работы: 5 лет

Казакевич Анастасия Сергеевна
Маркетолог
Опыт работы: 8 лет

Пехота Максим Вадимович
UX/UI дизайнер
Опыт работы: 4 года

Кузнецова Елена Владимировна
Motion дизайнер
Опыт работы: 4 года

Смирнов Алексей Игоревич
Веб-дизайнер
Опыт работы: 7 лет

Лебедева Ольга Анатольевна
SEO-специалист
Опыт работы: 6 лет

Полуян Елена Игоревна
SEO-специалист
Опыт работы: 7 лет

Новикова Анастасия Алексеевна
Kotlin разработчик
Опыт работы: 5 лет

Морозов Артем Викторович
Swift разработчик
Опыт работы: 3 года

Петрова Екатерина Андреевна
Java разработчик
Опыт работы: 5 лет
Кейсы
В этом разделе рады продемонстрировать возможности современного интернет-маркетинга в нашем исполненнии

Valio "Кулинарный клуб”

Cоздание сайта компании BMW для Российского рынка

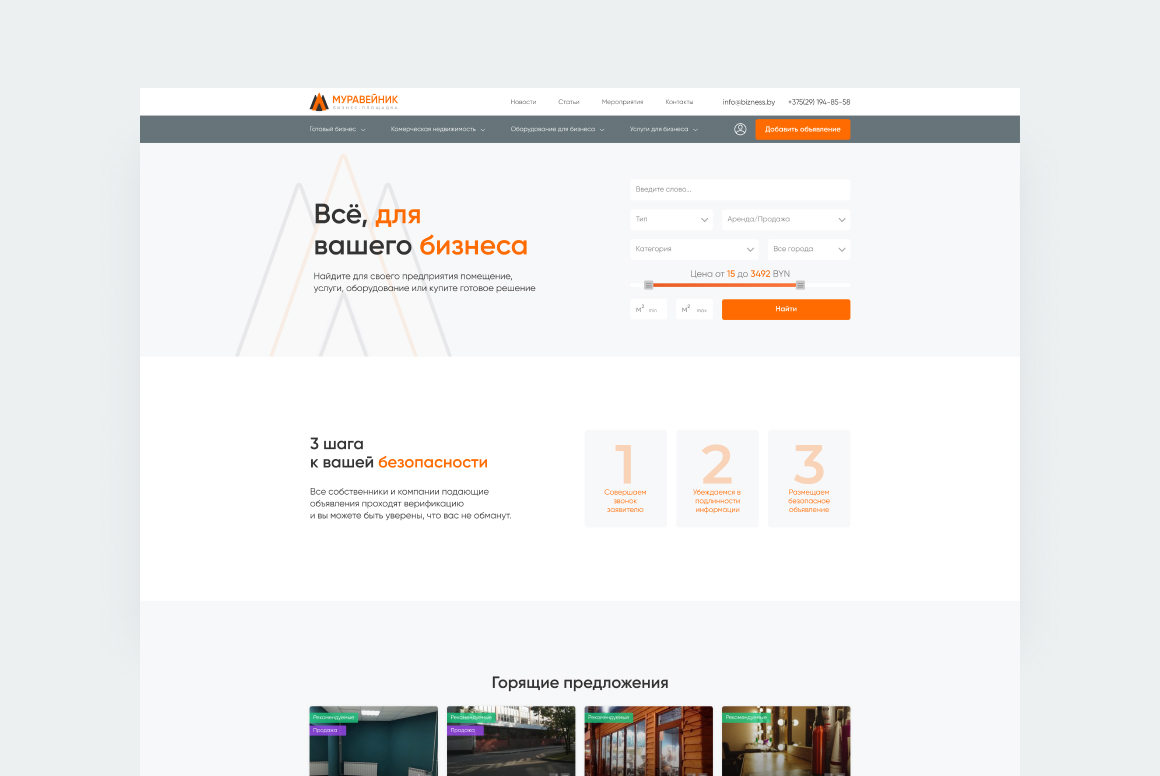
Центр регистрации бизнеса

Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Отзывы

Пётр Ивченко
Директор интернет-магазина
7 февраля 2023
Обратился в компанию с задачей сделать сайт магазина автозапчастей. Реализовали все в срок. Функциональность на 5. Самое необходимое включено, вся информация есть. Продажи идут, значит и результат получен. Решаем вопрос о рекламе в поисковиках, 100% обращусь в Веб Фокус.

Борис Колесников
Генеральный директор компании
7 ноября 2022
Делаю у ребят уже второй проект. Исполнение великолепное. Любые вопросы решаются быстро и качественно. За разумные и вменяемые деньги я получил качественный интуитивно понятный и красивый веб-ресурс. Спасибо за вашу работу!
Акции

15% скидка при оперативном заключении договора
При заключении договора в 5-ти дневный срок вы получаете скидку в размере 15%! Это уникальная возможность сэкономить значительные средства, заключив сделку с нами в кратчайшие сроки.
Как получить скидку: После обращения и интервью мы составляем подробный расчет стоимости проекта со всеми этапами, сроками и стоимостью работ. Если в течение 5 дней с момента вашей заявки заключаем договор, то мы отнимаем от итоговой стоимости проекта 15%.
На какие услуги распространяется скидка:
- Создание сайта любого типа
- Разработка приложений
- Веб-дизайн
- SEO-продвижение

Скидка 20% на SEO-продвижение при разработке сайта
Готовы предоставить выгодное предложение на услуги SEO продвижения сайта, разработанного в нашей компании. Мы знаем все особенности продукта, который создавали и способны эффективно продвинуть его в поиске. Выбирая нас для создания вашего онлайн-пространства, вы не только получаете качественный и современный продукт, но и возможность существенно улучшить его видимость в поисковых системах.
Как получить скидку:
Оставьте заявку в любой форме или свяжитесь с нами удобным для вас способом. Мы назначим онлайн-интервью на котором обсудим ваши пожелания и цели проекта. Рассчитаем стоимость с учетом продвижения, заранее подготовим проект к SEO на этапе разработки и займемся продвижением сразу после публикации на хостинге.

30% скидка на общий чек при заказе нескольких услуг
При заказе от 3-ёх услуг вы получите выгоднейшее предложение на рынке с учетом скидки в 30% на общую стоимость проекта! Мы готовы воплотить в жизнь ваши идеи и сделать любой бизнес успешным и эффективным.
Чем мы можем вам помочь:
- Разработка сайта
- Создание приложений
- Продвижение в поиске (SEO)
- Контекстная реклама
- SMM-продвижение
- Копирайтинг
Как получить скидку: Оставьте заявку в любой форме либо свяжитесь с нами удобным для вас способом. Мы назначим онлайн-встречу на которой обсудим проект, его цели. Составим план задач с учетом комплекса из необходимых вам услуг и рассчитаем стоимость проекта учитывая 30% скидку.
Остались вопросы? Закажите обратный звонок!
Рассылка в мессенджерах от 20 000 ₽
Наши партнёры

Европейский Медицинский Центр

Бизнес Квартал

Моситалмед

Точка

Муравейник

Natura Siberica

СM-Клиника

Бухгалтерские технологии

РЖД

Центр регистрации бизнеса

GMT CLINIC

Чисто