- Разработка
- Продвижение
- Дизайн
- Услуги
- О нас
- Разработка
- Продвижение
- Дизайн
- Услуги
- О нас
Вёрстка сайта
✔ Комплексная поддержка сайта
✔ Ручная верстка с гарантией качества
✔ Увеличение скорости загрузки страниц
✔ Чистый и понятный код

Наш подход к визуальной организации веб-страниц придает им структуру и элегантность, обеспечивая приятное восприятие для пользователей.
Стоимость и сроки
Fixed Price
Перед началом нашего взаимодействия мы внимательно обсуждаем все нюансы, объем работ и требования к проекту. В итоге вы получаете четко определенную цену, исключая возможные финансовые риски. Этот подход наиболее эффективен для проектов, где требования четко структурированы, и не предполагается внесение изменений.
от 65 000 ₽
Time&Materials
Расчет производится в зависимости от фактического времени работы наших специалистов и затрат на используемые материалы. Этот метод оплаты наилучшим образом подходит для динамичных проектов, где возможны изменения в требованиях.
Договорная
Аутстаффинг
Наши сотрудники активно работают в вашей компании, но находятся под нашим руководством. Мы берем на себя все этапы подбора, обучения и управления персоналом.
от 2500 ₽/час
Подходы к вёрстке сайта или приложения
Фиксированная вёрстка.
Не меняет ширину, на мониторах с низким разрешением есть полоса прокрутки.
Адаптивная вёрстка.
Заточена под определённые разрешения и изменение происходит рывками после достижения последнего прописанного уровня.
Резиновая вёрстка.
Изменение блоков в зависимости от изменения окна браузера (дочь табличной вёрстки, о ней можно прочитать ниже).
Отзывчивая вёрстка.
Гибрид резиновой и адаптивной вёрстки, краткая характеристика – сложно, но эффективно.

Нужен точный расчет стоимости?
Отправьте ТЗ и наши специалисты рассчитают итоговую цену проекта.
Вы получите готовый план работ включая сроки и цену разработки.
Технологии, которые мы используем:
Признаки, по которым веб-разработчики определяют правильность вёрстки
Определение правильности вёрстки и исправление багов – часть работы разработчика. Мы познакомим Вас с несколькими методами проверки правильности вёрстки.
Проверьте свой сайт, если он есть, этими способами:
01У адекватно работающего сайта при просмотре кода отобразится только вёрстка.
Весь функциональный код и подавляющая часть Java будет внесена в отдельные классы и подклассы (полностью закрыта от виртуальных щупальцев рядового пользователя).
02Правильная вёрстка – это сохранение размеров макета.
Неопытный дизайнер выходит за ограничения заданного шаблона, вследствие чего внешний вид страницы кардинально отличается от дизайна. А лишние пиксели приводят к поехавшей вёрстке и проблемам с адаптивностью (и проблемам с резиновой вёрсткой тоже).
03Сведённые к минимуму изображения.
Как ни странно, тоже признак хорошей вёрстки сайта. Всё, что возможно, прописано текстом и кодом. Всё, что невозможно, представлено в виде растровых картинок.
04Соблюдение кроссбраузерности
Основного требования к вёрстке, прописанного в технических заданиях. То есть, вёрстка должна работать во всех браузерах и во всех разрешениях. Эту задачу выполняет адаптивная вёрстка, без которой уже не обходятся новые сайты.

Агентство Веб Фокус выбирают, ибо:


У нас есть команда, которая справится с вёрсткой любой сложности и подхватит её на серединных этапах.
У нас готовы ответы и решения даже для самых странных проектов от заказчика.
У нас минимум бюрократии, зато максимум креатива.
У нас адекватный средний ценник на работы.
Только мы структурируем информацию таким образом, что захочется читать и изучать.
Обратитесь к сотрудникам Веб Фокус, позвонив по телефону, написав в мессенджер или на почту. Мы порадуем Вас услугой вёрстки сайта или приложения.
А также:
Наша команда

Василенко Екатерина Игоревна
Менеджер по маркетингу
Опыт работы: 7 лет

Агафонова Полина Николаевна
C# разработчик
Опыт работы: 7 лет

Алябьев Денис Владимирович
SEO-специалист
Опыт работы: 4 года

Ваймер Павел Александрович
SEO-специалист
Опыт работы: 5 лет

Моисеев Павел Александрович
Графический дизайнер
Опыт работы: 5 лет

Ноздрин Анна Сергеевна
Графический дизайнер
Опыт работы: 8 лет

Лебедев Игорь Владимирович
Digital-маркетолог
Опыт работы: 6 лет

Буйнич Дмитрий Александрович
Специалист по маркетингу
Опыт работы: 5 лет

Казакевич Анастасия Сергеевна
Маркетолог
Опыт работы: 8 лет

Пехота Максим Вадимович
UX/UI дизайнер
Опыт работы: 4 года

Кузнецова Елена Владимировна
Motion дизайнер
Опыт работы: 4 года

Смирнов Алексей Игоревич
Веб-дизайнер
Опыт работы: 7 лет

Лебедева Ольга Анатольевна
SEO-специалист
Опыт работы: 6 лет

Полуян Елена Игоревна
SEO-специалист
Опыт работы: 7 лет

Новикова Анастасия Алексеевна
Kotlin разработчик
Опыт работы: 5 лет

Морозов Артем Викторович
Swift разработчик
Опыт работы: 3 года

Петрова Екатерина Андреевна
Java разработчик
Опыт работы: 5 лет
FAQ
Вёрстка – структура элементов на странице информационного носителя. Вёрстка выравнивает изображения, таблицы, заголовки, графики и текст под определённый веб-дизайнером формат, то бишь, структурирует информацию. Симпатично выглядящий сайт, где информация размещается по блокам – результат вёрстки (работы верстальщика).
Блочная вёрстка – современный тип, в котором нет необходимости для создания поддерживающих строк, столбцов и прочего навесного. Костыли для блочной вёрстки остались в прошлом. Точные параметры расположения и габаритов элементов блочная вёрстка определяет сразу. Работает она смежно с CSS.
При табличной вёрстке страница воспринимается как таблица во всем знакомом Excel. Она поделена на соседствующие ячейки, которые взаимодействуют и ложатся соответственно замыслу своего создателя. Побочный эффект – муторность и долгота, ведь приходится создавать дополнительные таблицы систематически, а они остаются пустыми.
Ещё один побочный эффект – тяжесть страницы и восприятия механикой браузера. Страницы, разработанные с помощью табличной вёрстки долго загружаются и ранжирование у них пониже, чем в случае с блочной.
Кейсы
В этом разделе рады продемонстрировать возможности современного интернет-маркетинга в нашем исполненнии

Valio "Кулинарный клуб”

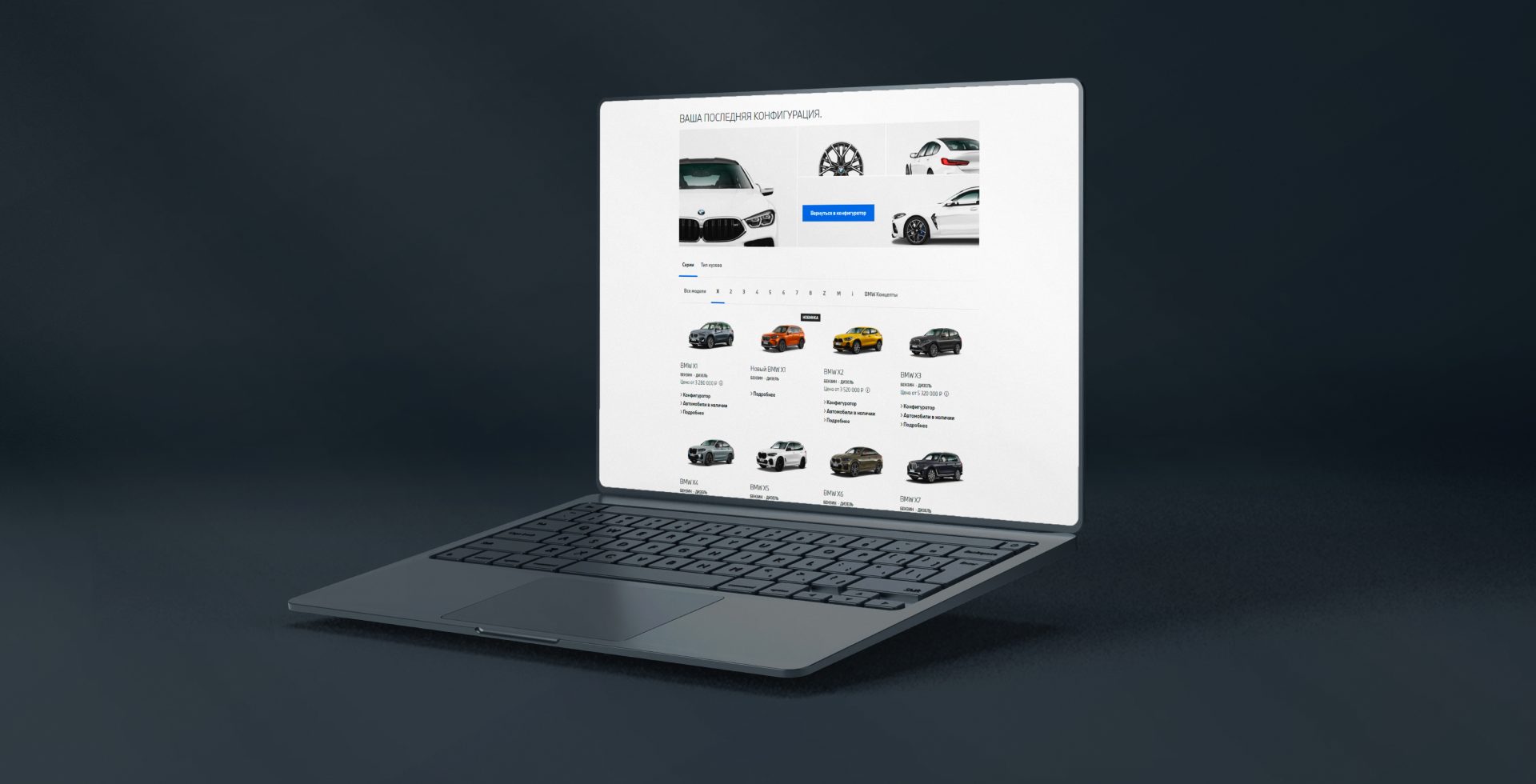
Cоздание сайта компании BMW для Российского рынка

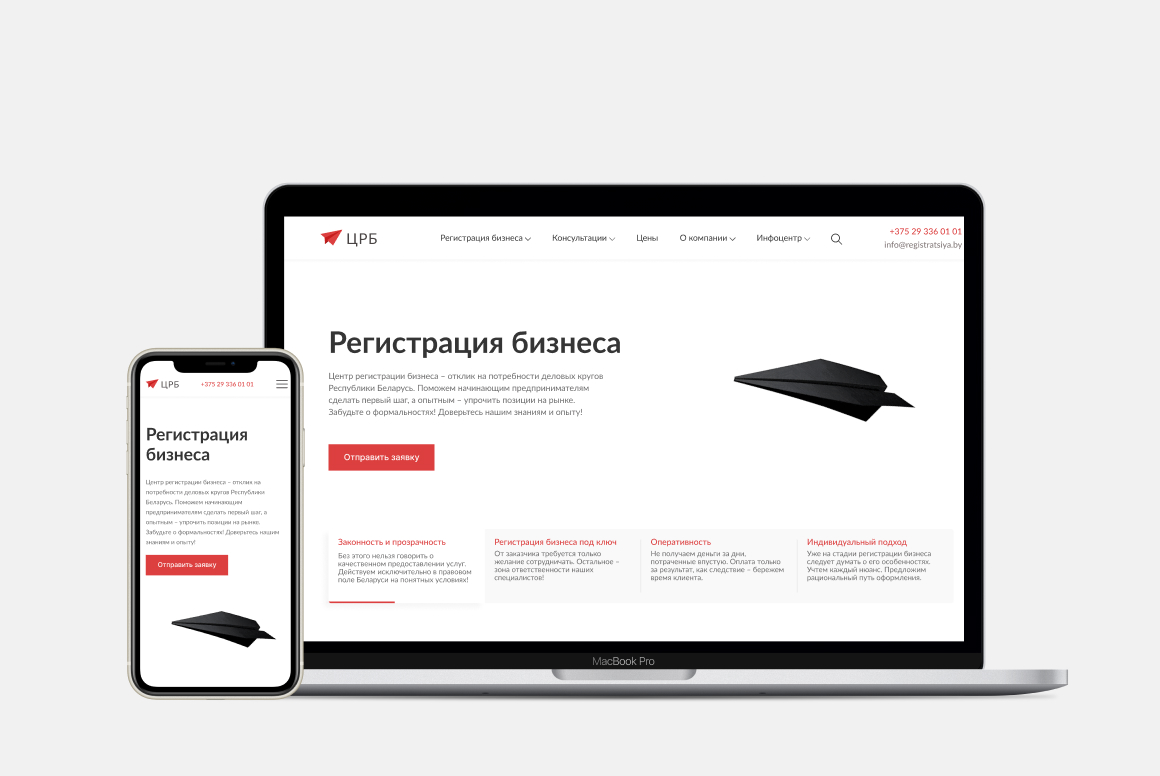
Центр регистрации бизнеса

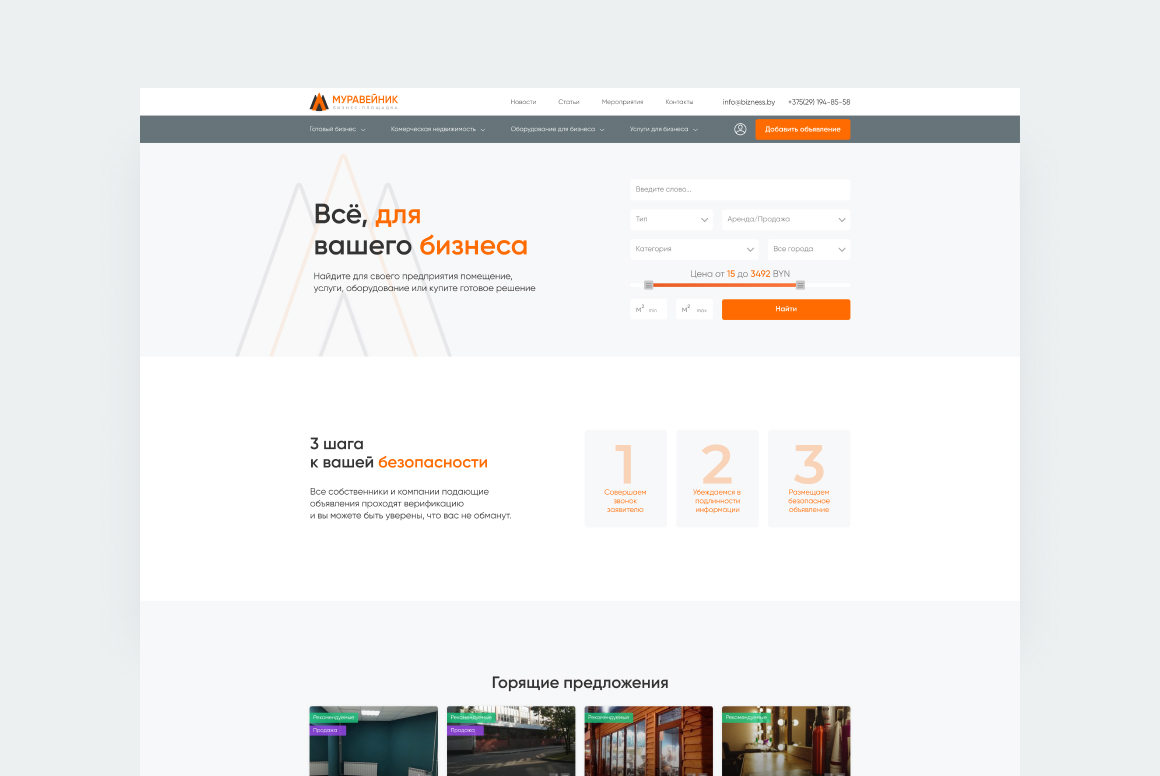
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Отзывы

Пётр Ивченко
Директор интернет-магазина
7 февраля 2023
Обратился в компанию с задачей сделать сайт магазина автозапчастей. Реализовали все в срок. Функциональность на 5. Самое необходимое включено, вся информация есть. Продажи идут, значит и результат получен. Решаем вопрос о рекламе в поисковиках, 100% обращусь в Веб Фокус.

Борис Колесников
Генеральный директор компании
7 ноября 2022
Делаю у ребят уже второй проект. Исполнение великолепное. Любые вопросы решаются быстро и качественно. За разумные и вменяемые деньги я получил качественный интуитивно понятный и красивый веб-ресурс. Спасибо за вашу работу!
Акции

15% скидка при оперативном заключении договора
При заключении договора в 5-ти дневный срок вы получаете скидку в размере 15%! Это уникальная возможность сэкономить значительные средства, заключив сделку с нами в кратчайшие сроки.
Как получить скидку: После обращения и интервью мы составляем подробный расчет стоимости проекта со всеми этапами, сроками и стоимостью работ. Если в течение 5 дней с момента вашей заявки заключаем договор, то мы отнимаем от итоговой стоимости проекта 15%.
На какие услуги распространяется скидка:
- Создание сайта любого типа
- Разработка приложений
- Веб-дизайн
- SEO-продвижение

Скидка 20% на SEO-продвижение при разработке сайта
Готовы предоставить выгодное предложение на услуги SEO продвижения сайта, разработанного в нашей компании. Мы знаем все особенности продукта, который создавали и способны эффективно продвинуть его в поиске. Выбирая нас для создания вашего онлайн-пространства, вы не только получаете качественный и современный продукт, но и возможность существенно улучшить его видимость в поисковых системах.
Как получить скидку:
Оставьте заявку в любой форме или свяжитесь с нами удобным для вас способом. Мы назначим онлайн-интервью на котором обсудим ваши пожелания и цели проекта. Рассчитаем стоимость с учетом продвижения, заранее подготовим проект к SEO на этапе разработки и займемся продвижением сразу после публикации на хостинге.

30% скидка на общий чек при заказе нескольких услуг
При заказе от 3-ёх услуг вы получите выгоднейшее предложение на рынке с учетом скидки в 30% на общую стоимость проекта! Мы готовы воплотить в жизнь ваши идеи и сделать любой бизнес успешным и эффективным.
Чем мы можем вам помочь:
- Разработка сайта
- Создание приложений
- Продвижение в поиске (SEO)
- Контекстная реклама
- SMM-продвижение
- Копирайтинг
Как получить скидку: Оставьте заявку в любой форме либо свяжитесь с нами удобным для вас способом. Мы назначим онлайн-встречу на которой обсудим проект, его цели. Составим план задач с учетом комплекса из необходимых вам услуг и рассчитаем стоимость проекта учитывая 30% скидку.
Остались вопросы? Закажите обратный звонок!
Рассылка в мессенджерах от 20 000 ₽
Наши партнёры

Европейский Медицинский Центр

Бизнес Квартал

Моситалмед

Точка

Муравейник

Natura Siberica

СM-Клиника

Бухгалтерские технологии

РЖД

Центр регистрации бизнеса

GMT CLINIC

Чисто