#Разработка ПО
Выбор между Gatsby и Next.js в 2024 году

Gatsby и Next.js широко используются в качестве генераторов статических сайтов на основе React. Однако выбрать один из них нелегко, поскольку оба они обладают потрясающими возможностями для создания сверхбыстрых и легких веб-приложений.
Итак, вот краткое сравнение их сходств и различий, которое поможет вам выбрать лучший из них для вашего проекта.
Популярность фреймворков
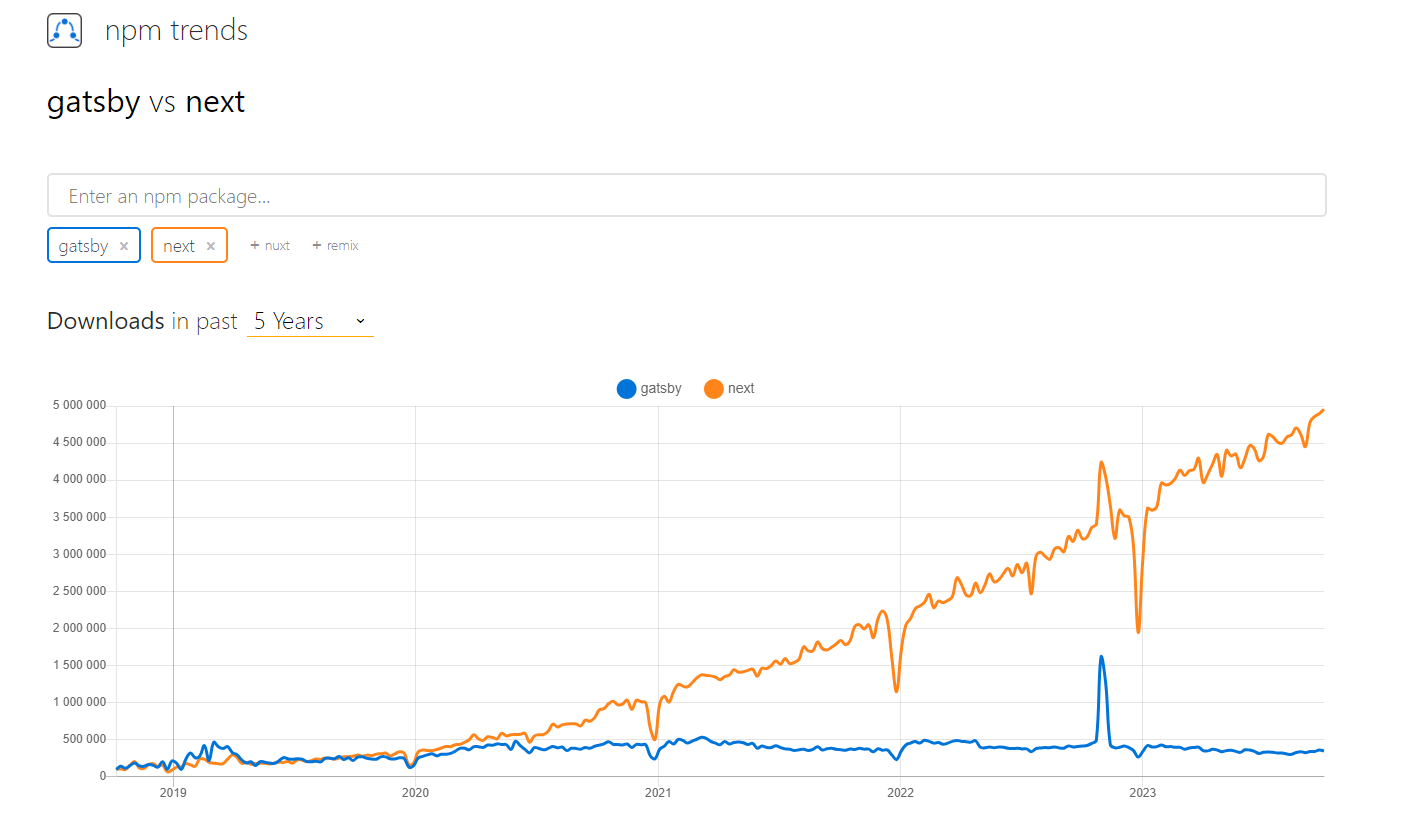
Согласно данным Node Package Manager за последние 5 лет с большим отрывом лидирует NextJS.
Из момент исследования в 2023 году мы выделили следующие причины по которым Next стал более популярным:
- Универсальность
- Поддержка серверного рендеринга
- Активное сообщество и развитие
- Поддержка TypeScript
- Динамический рендеринг
О Gatsby
Gatsby – это фреймворк с открытым исходным кодом на основе React, используемый для создания быстрых и гибких веб-сайтов. Сначала он был представлен как генератор статических сайтов для React. Но теперь у него есть своя экосистема с плагинами, темами и стартерами, как и у любого другого фреймворка.
Разработка на Gatsby объединяет функциональные возможности популярных технологий, таких как React, Webpack и GraphQL, в единый инструмент для создания молниеносно быстрых веб-сайтов с лучшими показателями SEO. Кроме того, Gatsby предоставляет такие впечатляющие возможности, как быстрая загрузка страниц, рендеринг на стороне сервера, разделение кода и загрузка изображений с помощью мощной предварительной конфигурации.
Преимущества использования Gatsby
- Gatsby берет на себя заботу о компиляции конфигурации webpack для создания сайта.
- Он следует архитектурному шаблону PRPL от Google.
- Обеспечение безопасности данных.
- Минимальные затраты на хостинг и обновления.
- Быстрота и масштабируемость.
Примеры использования Gatsby
Как уже упоминалось, Gatsby оптимизирован для создания статических веб-сайтов. Поэтому, если вам необходимо создать высокозащищенный статический веб-сайт, стоит обратить внимание на Gatsby. Кроме того, он оптимизирован для обеспечения высокой доступности на устройствах с различными аппаратными и сетевыми конфигурациями.
Gatsby – идеальный выбор для создания небольших и средних блогов, документации и портфолио. Если вы правильно настроите параметры SEO и статическую архитектуру, Gatsby улучшит поисковую оптимизацию вашего сайта и поможет занять первое место в поисковых системах.
Многие компании начали использовать Gatsby для разработки своих веб-сайтов с ростом популярности. Вот список известных сайтов, которые были созданы с помощью Gatsby:
- Nike – Just Do It.
- Документация для разработчиков PayPal.
- Airbnb Engineering & Data Science.
- Affirm.
- Figma.
О Next.js
Next.js – это еще один фреймворк с открытым исходным кодом, основанный на React и построенный на Node.js. Сначала он был представлен как инструмент рендеринга на стороне сервера (SSR). Затем, с обновлением версии 9.3, была представлена статическая генерация сайтов, что положило начало конкуренции между Next.js и Gatsby.
В Next.js код компонуется с помощью Webpack и преобразуется с помощью Babel. Такие функции, как оптимизация изображений, аналитика Next.js, быстрое обновление, разделение кода, пакетирование и поддержка typescript, завоевали большую популярность в сообществе разработчиков.
Преимущества использования Next.js
- Поддержка bost server-side rendering (SSR) и static site generation (SSG).
- Встроенная поддержка CSS.
- Оптимизация изображений, шрифтов и сценариев.
- Горячая замена модулей.
- Возможность быстрого создания минимально жизнеспособного продукта с помощью готовых к использованию компонентов.
Примеры использования Next.js
Одним из наиболее значимых примеров использования Next.js является его пригодность для динамических и гибридных веб-сайтов. После выхода версии 9.3 разработчики получили возможность выбирать между SR и SSG для пререндеринга веб-страниц, что делает Next.js идеальным выбором для гибридных веб-сайтов.
Кроме того, Next.js подходит для крупномасштабных, многопользовательских веб-сайтов и веб-сайтов электронной коммерции. Компании по всему миру начали использовать Next.js для создания своих веб-сайтов благодаря его масштабируемости и простоте использования. Вот список известных веб-сайтов, которые были созданы с использованием Next.js:
- TikTok.
- Hulu.
- Twitch.
- GitHub Copilot.
- Typeform.
Когда речь идет о выборе между Gatsby и Next.js, лучше понять сходства и различия. Итак, ниже перечислены некоторые существенные сходства и различия между этими двумя фреймворками.
Next.js vs Gatsby – в чем сходство
- Оба фреймворка основаны на React. Поэтому, если у вас уже есть опыт работы с React, кривая освоения обоих фреймворков будет не очень крутой.
- Оба фреймворка имеют хорошо написанную и простую для понимания документацию. Поэтому настраивать, запускать и добавлять функции легко и быстро.
- Обе платформы позволяют создавать быстрые, высокопроизводительные веб-сайты, которые имеют высокие показатели SEO-оптимизации.
- Предлагают широкий спектр функций, включая предварительную выборку, маршрутизацию, разделение кода, отлов и поддержку горячей перезагрузки для более быстрой разработки.
Next.js против Gatsby – в чем различия?
- Gatsby имеет свое мнение и может использоваться только в качестве генератора статических сайтов. Next.js – это инструмент рендеринга на стороне сервера, но после версии 9.3 он также поддерживает генерацию на стороне статики.
- Gatsby говорит вам, как вы должны работать с данными в вашем приложении, в то время как Next.js позволяет вам решать все самостоятельно.
- Gatsby использует GraphQL для работы с данными, а в Next.js все зависит от разработчика. Next.js неважно, как вы получаете данные – синхронно, асинхронно, через REST API, fetch, GraphQL или прямо из базы данных.
- Gatsby позволяет использовать различные темы, расширения, плагины для упрощения разработки. С другой стороны, Next.js поощряет создание собственных плагинов расширений, чтобы сделать проект более индивидуальным.
Next.js или Gatsby, что выбрать в 2024 году?
И Gatsby, и Next.js существуют уже довольно давно, и у каждого из них есть свои сильные и слабые стороны. В этой статье мы подробно рассмотрели эти два фреймворка, их уникальные сценарии использования, сходства и различия.
Большинство разработчиков при разработке высокопроизводительных статических веб-сайтов выбирают фреймворк, поскольку его экосистема делает процесс разработки быстрее и проще. Но когда речь идет о динамических веб-страницах с большим количеством пользователей, Next.js – идеальный выбор.
В целом, ни Gatsby, ни Next.js не являются альтернативой друг другу. Оба этих фреймворка имеют свой собственный набор уникальных возможностей, применимых к различным типам приложений и сценариям использования.
Поэтому окончательное решение о выборе между Gatsby и Next.js зависит от требований и типа приложения.