#Разработка ПО
Next.js против React: В чем различия?

React и Next.js – два самых популярных инструмента среди веб-разработчиков фронтенда. С ними интересно работать, они отвечают за формирование нашего опыта работы в Интернете и являются стандартными инструментами, используемыми для создания пользовательских интерфейсов (UI) повсеместно.
Мы рассмотрим особенности Next.js, его сравнение с React, а также то, как он работает в качестве надежного, гибкого фреймворка для фронтенд-разработки.
Вы разработчик или человек, отвечающий за цифровую стратегию вашей компании? Вы хотите создать целевую страницу, статический веб-сайт, веб-сайт электронной коммерции или улучшить основные веб-показатели? Эта статья расскажет вам о преимуществах и недостатках использования Next.js наряду с нативными функциями React и даст некоторое представление о том, являются ли эти инструменты в сочетании правильным выбором для достижения ваших целей.
React против Next.js: Библиотека против фреймворка
Прежде всего, необходимо провести фундаментальное различие между React и NextJS:
- React – это «библиотека Javascript для создания пользовательских интерфейсов», как написано на упаковке;
- Next.js – это производственный фреймворк для React.
Next.js используется поверх React, расширяя его возможности и оптимизируя процесс разработки: React не обязательно должен работать с Next.js, но Next.js использует React для развертывания приложений.
У React есть специальный фреймворк под названием Create React App (CRA) – приложение, используемое для создания проектов React и включающее такие инструменты, как ESlint.
Next.js – это фреймворк на основе React, который создает приложения с рендерингом на стороне сервера. React по-прежнему является основой приложения, но структура и механизмы навигации – архитектура – определяются Next.js.
Почему мы сравниваем Nextjs против React, а не Next.Js против Create React App (CRA) или любого другого фреймворка?
Next.js имеет отличный от CRA подход. Next.js переносит аспект рендеринга на сервер, поэтому клиенту не нужно обрабатывать эту информацию. Это улучшает производительность и SEO, поскольку сервер предварительно рендерит страницы, а затем отправляет окончательный HTML на клиент, в результате чего получается минимум JS, то есть меньше кода для загрузки. Не только пользователи могут рассчитывать на более быструю работу сайта, но и поисковые системы могут легче увидеть ваш сайт и проиндексировать его соответствующим образом.
Предварительный рендеринг имеет два различных подхода: Статическая генерация и рендеринг на стороне сервера (SSR). Статическая генерация всегда была и будет лучшей с точки зрения производительности. Предварительный рендеринг означает, что страница генерируется во время сборки и затем повторно используется для каждого запроса. На практике статические страницы обычно обслуживаются через сеть доставки контента (CDN), что делает их очень быстрыми.
SSR предпочтительнее при определенных обстоятельствах, например, при представлении часто обновляемых динамических данных: страница будет генерироваться при каждом запросе, а затем отправляться клиенту.
Хотя SSR по-прежнему лучше, чем приложения с клиентским рендерингом, его производительность ниже по сравнению со статической генерацией, поэтому важно знать, когда использовать SSR вместо статической генерации, потому что в противном случае вы не сможете получить все преимущества NextJS.
Next.js также позволяет без проблем создавать сложные структуры с помощью системы папок, что делает процесс более интуитивным и простым. С другой стороны, CRA создает одностраничные приложения прямо из коробки, если вас не беспокоит маршрутизация. Основное различие между CRA и NextJS заключается в том, что NextJS будет работать на сервере, а CRA – в браузере клиента, что вносит значительные изменения в ваш код.
Планируете создать свое программное обеспечение, веб-сайт или приложение? Позвольте нам помочь!
Но это примерно то, насколько далеко можно сравнивать эти фреймворки. После этого все дело в нативных возможностях React.Js против Next.js. Поэтому мы сосредоточимся на том, что предоставляет React и как Next.js улучшает его основной потенциал.
Что такое React?
React – это библиотека JavaScript для создания пользовательских интерфейсов, разработанная компанией Facebook и получившая открытый исходный код в 2013 году. Она используется для создания интерактивных пользовательских интерфейсов без особых усилий, используя компоненты, которые работают простым способом: они получают входные данные и выводят их на экран. Вывод может варьироваться от традиционного «Hello World» до сложных пользовательских интерфейсов, использующих богатые данные.
React – одна из самых популярных библиотек для разработки фронтенда сегодня, используемая вместе с React Native (еще один фреймворк) и Redux для мобильных приложений корпоративного уровня. React Hooks – еще один распространенный инструмент на базе React, используемый для обработки поведения и логики компонентов. Компоненты React просты в использовании и применяются к сложным структурам благодаря своей декларативной природе при сохранении масштабируемости.
Он используется для создания динамичных, SEO-дружественных веб-сайтов (поисковая оптимизация), мобильных приложений, одностраничных приложений, приборных панелей и инструментов визуализации. Некоторые из самых популярных платформ и приложений, которыми мы пользуемся каждый день, созданы с помощью React: Facebook, Netflix, Reddit, BBC.com, Airbnb и т.д.
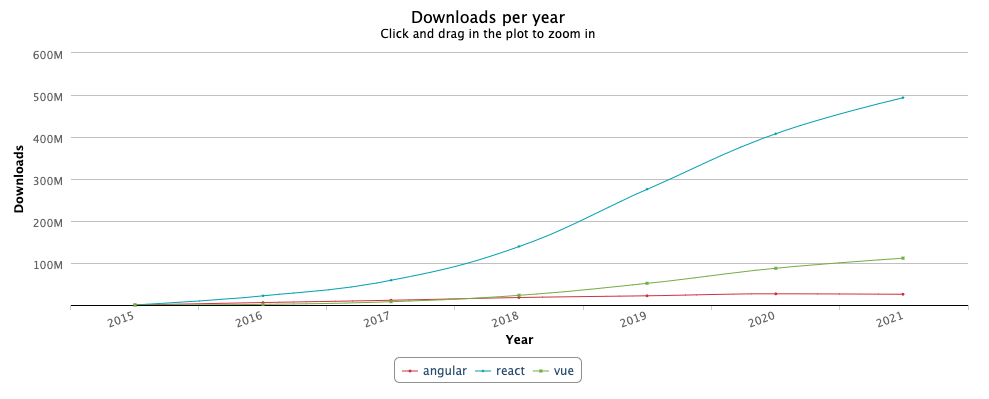
Основными конкурентами React являются Angular и Vue.js, но в последние годы эта библиотека неизменно остается самой популярной из трех.

React широко используется по многим причинам. Будучи библиотекой JavaScript, она легко осваивается разработчиками, которые уже владеют этим языком. React изменил способ создания приложений, и на это есть несколько причин.
Преимущества React
- Простота кода – React сделал разработку веб-приложений простой, отчасти благодаря использованию Javascript, что позволило разработчикам создавать динамические приложения, используя меньше кода и знакомый язык, за меньшее время.
- Сообщество – существует множество учебных и производственных ресурсов, доступных благодаря сильному сообществу.
- Компоненты – Компоненты в React являются многоразовыми, что означает, что они могут быть загружены на разные страницы многократно, сохраняя при этом свои характеристики. Отредактируйте код компонента, и изменения будут видны на всех страницах.
- Персонализация – Как библиотека, он имеет набор функциональных возможностей, которые могут быть расширены путем добавления других инструментов, таких как Redux.
Недостатки React
- Это отправная точка – React – это библиотека, специализирующаяся на разработке пользовательских интерфейсов, поэтому ей нужны другие инструменты, чтобы полностью раскрыть свой потенциал.
- Устаревшая документация – Циклы разработки настолько коротки, что имеющаяся документация быстро устаревает. Сильное сообщество оперативно отвечает на любые вопросы и сомнения, но это также подразумевает постоянное повторное изучение его возможностей.
Для полного раскрытия потенциала React необходим фреймворк. Next.js – один из самых мощных фреймворков, использующих React для создания приложений.

Что такое Next.js?
Next.js – это фреймворк с открытым исходным кодом для работы с React, созданный компанией Vercel. Он претендует на роль набора для разработки программного обеспечения Web со всеми инструментами, необходимыми «для создания Web. Быстрее» (sic). Пока что это утверждение остается неоспоримым.
Он работает поверх React, вместе с Node.js, для создания приложений с рендерингом на стороне сервера или гибридных статических приложений. Он обеспечивает структуру функциональных возможностей React, добавляя при этом несколько своих собственных. Он ориентирован на мнение, то есть определяет, как должно быть структурировано приложение, маршрутизируя страницы через простую систему файловых папок.
Next.js используется для создания целевых страниц, SEO-дружественных веб-сайтов, магазинов электронной коммерции и всех видов веб-приложений, которым требуется быстрая и высокопроизводительная загрузка.
Некоторые из наиболее ярких примеров Next.js в действии – Twitch.tv, TikTok, Hulu, Binance и многие другие сайты и платформы, которые вовлекают огромное количество пользователей в работу со сложными потоками данных.
Особенности Next.js
Преимущество Next.js перед другими фреймворками обусловлено набором отличительных особенностей. Основными из них являются:
- Выборка данных – Next.js управляет данными для оптимальной скорости, имея два типа предварительного рендеринга. Рендеринг на стороне сервера (SSR) позволяет получать данные и рендерить их во время запроса. Другой тип – Static Generation, который использует данные, уже доступные во время сборки до выполнения запроса, что очень полезно в ситуациях, когда данные могут быть публично кэшированы (не для конкретного пользователя) или предварительно отрендерены для SEO.
- Typescript – TypeScript – это язык программирования, созданный на основе JavaScript. Next.js поддерживает Typescript, что является одной из причин популярности Next.js среди разработчиков.
- Redux – Next.js без проблем поддерживает Redux.
- Конфигурируемость – Next.js обладает высокой конфигурируемостью, что не означает его сложность. Маршрутизация так же проста, как создание папок.
На момент написания статьи Next.js находился в версии 12, крупнейшем на данный момент релизе, в котором основное внимание уделялось интеграции и скорости. Среди новых возможностей Next12 – компилятор Rust для более быстрой сборки, улучшенное управление изображениями, оптимизированные функции SEO-ползучести, а также операционные инструменты, которые делают его еще более удобным для производства.
Преимущества Next.js
Но почему стоит использовать Next.js, а не другие фреймворки для React? Это зависит от производственных требований и среднесрочных/долгосрочных целей, но вот некоторые из основных причин, по которым разработчики склоняются к использованию Next.js.
- Его легко кодировать – по сравнению с самим React и другими фреймворками, работающими с React, Next.js требует меньше кода. Разработчикам достаточно создать страницу и разместить ссылку на компонент в заголовке, что означает меньше кода, лучшую читаемость и улучшенное управление проектом.
- Скорость – Приложения, созданные с помощью Next.js, работают быстро благодаря рендерингу на стороне сервера и генерации статики, обеспечивая более разумный способ обработки данных. Рендеринг на стороне сервера будет работать настолько быстро, насколько быстро сервер обрабатывает запросы. Статическая генерация выполняется быстро, поскольку она может обслуживаться из CDN. Встроенные функции оптимизации изображений также повышают производительность.
- Быстрый рендеринг – каждое изменение в файле сразу же становится видимым при обновлении страницы. Компонент рендерится на месте, что облегчает слежение за изменениями по мере их внесения.
- Встроенный CSS – с Next.Js вы можете импортировать стили CSS из файла JavaScript, чтобы использовать их в строке для более быстрого рендеринга.
- Лучшая оптимизация изображений – изображения изменяются в размерах и передаются с использованием лучших, современных форматов, таких как WebP (при этом они открыты для новых форматов), а изображения настраиваются для адаптации к небольшим экранам просмотра.
- SEO – Для тех, кто стремится к улучшению SEO, заголовки и ключевые слова для каждой страницы легко создать. Просто используйте компонент featured Head, чтобы разместить их на каждой странице.
- Совместимость с ESLint – Разработчики могут использовать ESLint с Next.js, используя “scripts”: { “lint”: “next lint”} . Это так просто.
- Простая настройка и развертывание – Next.js использует такие плагины, как Babel, что делает его очень настраиваемым. Развертывание очень простое и интуитивно понятное, что позволяет быстро запускать приложения.
- Поддержка API – API сторонних разработчиков могут расширить возможности вашего проекта, а Next.js легко подключается к ним, помогая создавать собственные маршруты API.
Недостатки Next.js
Эти характеристики Next.js следует рассматривать не как недостатки, а как неотъемлемые особенности. Все инструменты имеют некоторые особенности, которые являются более или менее дружественными, в зависимости от опыта разработчика, и эти две должны быть приняты во внимание:
- Маршрутизация – система маршрутизации Next.js – это, по сути, файловая система, и для некоторых проектов этого недостаточно. Node.js – это инструмент, который необходимо иметь в руках для создания динамических маршрутов, поэтому разработчики должны обладать навыками его использования.
- Сообщество – оно невелико, но растет с каждым днем, поскольку Next.js становится одним из самых используемых строительных блоков для веб. Специалистов по Next.js меньше, чем по React или другим фреймворкам, но это определенно не новинка. Кадровый резерв и потребность в разработчиках, разбирающихся в Next.js, растут, что открывает возможности для тех, кто хочет выделиться в разработке современных приложений.
Предположим, вы хотите создавать быстрые, легко настраиваемые, легко редактируемые приложения с улучшенными возможностями SEO. В таком случае Next.js – это инструмент, который стоит рассмотреть, особенно если ваша команда разработчиков уже работает с React и готова применить новый инструмент в своем рабочем процессе.
Next.js против React: как они сравниваются?
Next.js обеспечивает структуру и лучшие возможности рендеринга для React. Как уже говорилось, он работает поверх React, поскольку называет себя «React Framework for Production». Таким образом, он работает как движок для возможностей React, используя многие инструменты и ресурсы, уже используемые React, такие как Redux или Hooks.
Продолжая автомобильную метафору, Next.js имеет функции, которые турбонаддувают и без того высокопроизводительные функции React.
Является ли NextJS лучше, чем React?
Вопрос не в этом, а в том, является ли Next.js хорошим выбором для разработки вашего React-приложения. Независимо от того, выступаете ли вы в роли разработчика или технического директора, все зависит от типа и целей проекта.
Next.js и React могут стать двумя наиболее важными строительными блоками, поддерживающими коллективный цифровой опыт. Они делают веб быстрее благодаря приложениям с более высокой производительностью, снижению затрат на разработку и повышению производительности.