#Разработка ПО
Angular vs React в 2024 году: сравнение бок о бок

Представьте, что вы прокручиваете ленту новостей Facebook, страницу Instagram или любое другое ваше любимое приложение.
Оказывается, все эти огромные мегакорпорации используют удобные фреймворки JavaScript с открытым исходным кодом – React.js и Angular.
В этой статье у вас будет возможность изучить существенные технические и качественные различия между разработкой на Angular и React, а также их соответствующие преимущества и недостатки.
В конечном счете, выбор победителя между Angular и React зависит от того, что лучше для вашего бизнеса, но приведенное сравнение показывает, что разработка на React имеет заметное преимущество перед Angular. Этот вывод основан на сравнении технологий по семи категориям:
- Библиотека против фреймворка
- Традиционный DOM против виртуального DOM
- Связывание данных
- JSX против HTML
- Производительность
- Сообщество
- Тестирование
Понимая Angular и React с точки зрения масштабируемости, способности к интеграции и эффективности на уровне каркаса, вы будете хорошо подготовлены к оценке того, как React или Angular могут быть использованы в ваших будущих веб- и мобильных приложениях.
Популярность
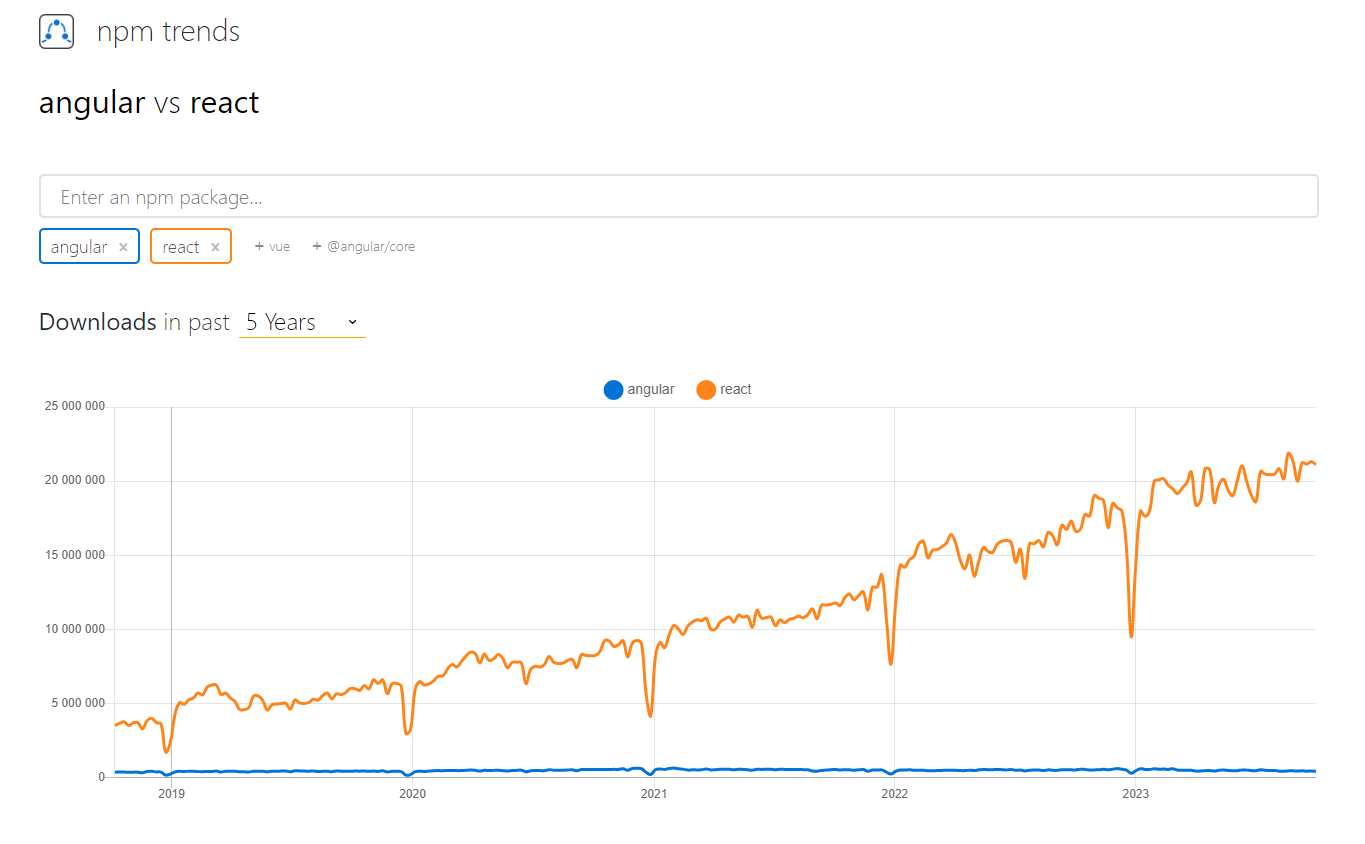
React JS лидирует по количеству загрузок Node Package Manager на GitHub, при чем превосходство можно назвать колоссальным.
Статистика по React показывает существенный и последовательный рост за последние 5 лет по сравнению с Angular.
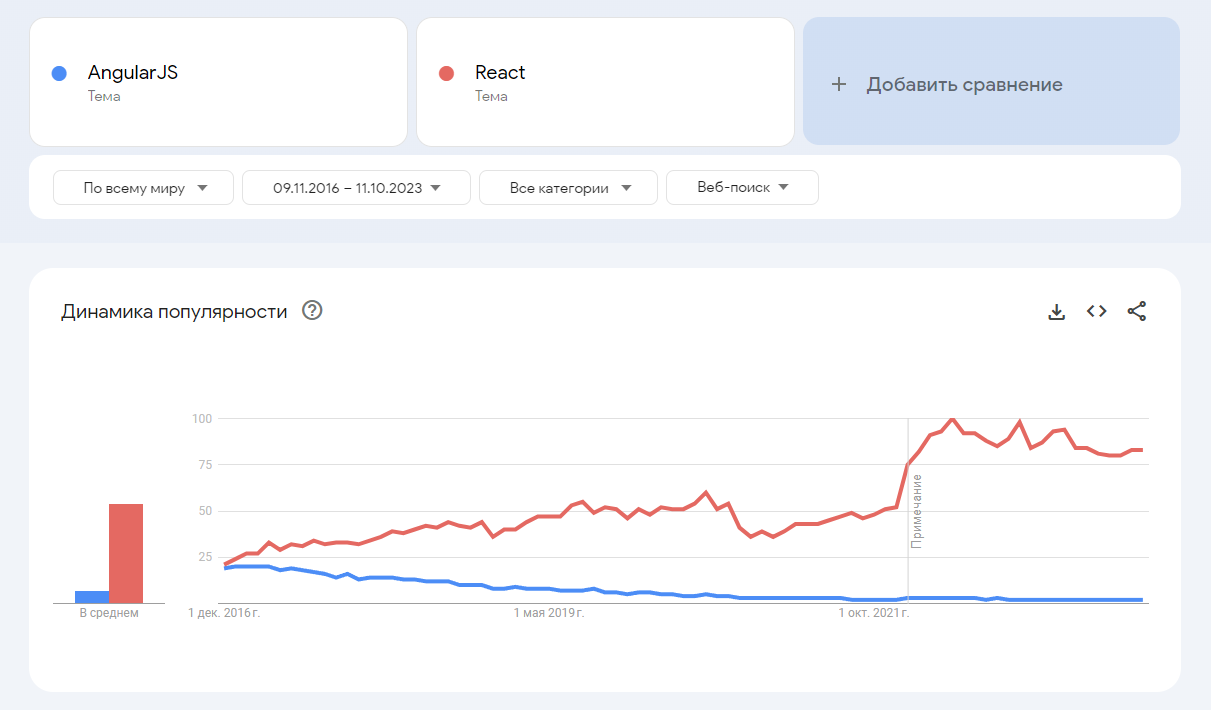
Статистика популярности среди пользователей также свидетельствует о существенном отставании Angular от React. При чем пользовательская популярность Angular с каждым годом снижается, а React набирает обороты.
Angular против React: Сравнение бок о бок
Хотя Angular и React обладают полным набором нюансов и явных взаимных преимуществ, между ними есть существенные различия в плане масштабируемости, эффективности и результативности как фреймворков.
Способность Angular манипулировать DOM является культовой в индустрии веб-разработки, в то время как использование Virtual DOM в React крадет шоу с эффективностью использования памяти.
Однако в плане документации и кривых обучения React отстает.
Использование в React JSX вместо HTML создает необъективную кривую обучения. Кроме того, постоянно обновляемые разработки JSX и других библиотек React могут оттолкнуть разработчиков.
Ниже приведены более четкие сравнения и контрасты, начиная от манипуляций с DOM и заканчивая поддержкой сообщества с открытым исходным кодом.
Библиотека против фреймворка
React – это библиотека. Angular – это фреймворк.
Хотя React часто смешивают с Angular как JavaScript-фреймворк, есть нюансные различия, которые могут поставить разработчика на колени перед фреймворком и библиотекой – особенно в контексте вашей способности контролировать упомянутую библиотеку или фреймворк.
Когда разработчики используют библиотеку, вы отвечаете за поток приложения. В конечном счете, вы можете выбирать, где и когда вызывать и интегрировать библиотеку в ваш код.
Однако, когда вы используете фреймворк, фреймворк единолично отвечает за поток. Другими словами, фреймворк предоставляет вам места для вставки вашего кода, но в конечном итоге он вызывает код, который вы вставили, по мере необходимости.
Для многих front-end разработчиков, которые ценят контроль и регулирование в реальном времени своего кода и конечных продуктов веб-приложений, Angular может быть обескураживающим из-за своей упрямой природы. В конечном счете, им нельзя манипулировать вне рамок потока.
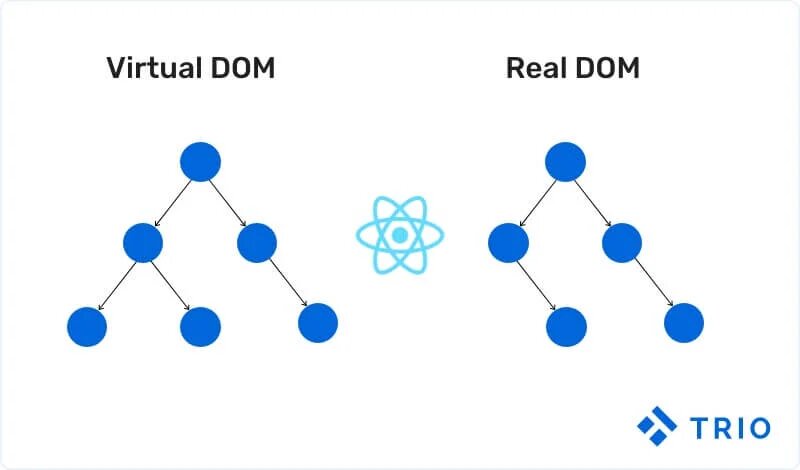
Традиционный DOM против виртуального DOM
А теперь самое грандиозное сравнение – традиционная объектная модель документа (DOM) против виртуальной DOM. Другими словами, тонкая грань между Angular и React.
DOM изначально была создана как интерфейс, нейтральный к платформе и языку, позволяющий программам и скриптам динамически/систематически получать доступ и обновлять содержимое, структуру и стиль документа.
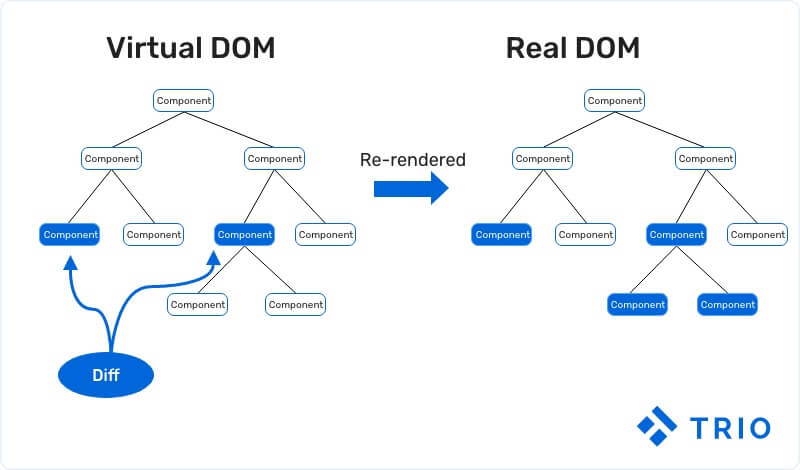
В традиционном DOM дерево DOM находит каждый узел, заинтересованный в событии, и обновляет его.
Результат? Тяжелый вычислительный процесс, требующий анализа и обновления всей структуры дерева при каждом изменении состояния.
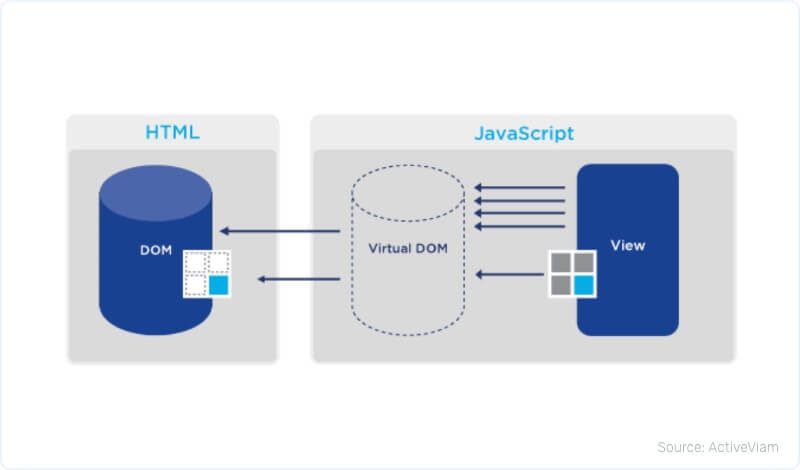
Однако виртуальный DOM включает в себя общую коллекцию модулей, разработанных для обеспечения декларативных средств представления DOM вашего веб-приложения.
Вместо того чтобы обновлять DOM при каждом изменении состояния приложения, создается виртуальное дерево. В результате, Виртуальный DOM вычисляет, как сделать DOM похожим на новое состояние без воссоздания всех узлов DOM.
К сожалению, Виртуальный Дом имеет несколько преимуществ в производительности, включая следующие:
- Процесс обновления DOM и информации веб-страницы оптимизируется и ускоряется.
- JSX делает компоненты и блоки кода читаемыми.
- Привязка данных в виртуальном DOM позволяет создавать более динамичные веб- и мобильные приложения (React Native).
- Оперативный рендеринг: Виртуальные DOM минимизируют количество операций и ускоряют процесс обновления одностраничной информации в режиме реального времени.
Для веб-разработчиков, которым важны отзывчивые и не требующие больших вычислительных затрат веб-приложения, React выигрывает благодаря своей структуре Virtual DOM. Виртуальные DOM обеспечивают более плавный пользовательский опыт, особенно при однонаправленном потоке данных.
Связывание данных: Angular против Recat
Вкратце, Angular использует двустороннюю (двунаправленную) привязку данных, в то время как React использует односторонние (однонаправленные) вычисления для привязки данных.
Для AngularJS это означает, что изменение элемента пользовательского интерфейса также изменит состояние соответствующей модели. И наоборот, если вы измените состояние модели, то соответственно изменится и элемент пользовательского интерфейса.
Однако при одностороннем подходе React к связыванию данных сначала обновляется состояние модели, а затем изменения отображаются на элементе пользовательского интерфейса.
Но вот в чем загвоздка: изменение элемента пользовательского интерфейса НЕ изменит состояние модели – это вы должны выяснить сами.
Многие разработчики признают, что подход Angular с двусторонней привязкой данных изначально проще.
Однако по мере увеличения сложности и масштаба вашего проекта сложность управления элементами пользовательского интерфейса и состояниями модели резко возрастает.
React, однако, более благоприятен, когда проекты становятся более крупными и сложными, что делает их более легкими для эффективной отладки. С точки зрения соотношения Angular и React и возможностей привязки данных, React здесь превосходит.
Язык: JSX против HTML
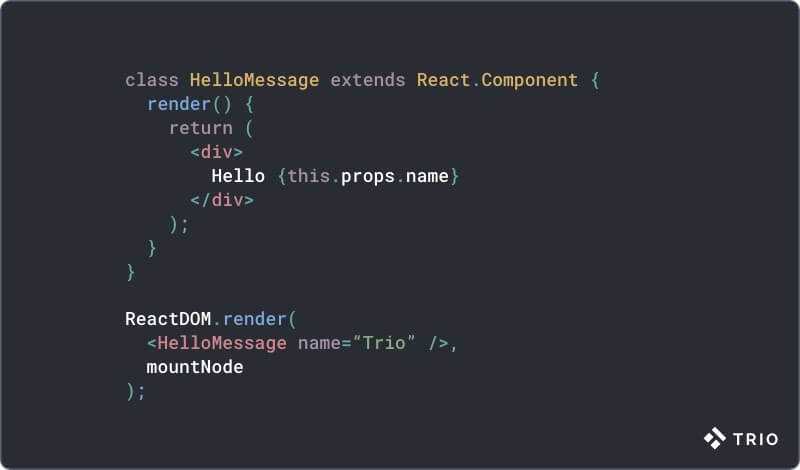
Вместо чистого HTML с поддерживающим JavaScript фреймворком (что реализовано в Angular), React сочетает шаблоны пользовательского интерфейса и встроенную логику JavaScript в своем знаковом языке, известном как JSX.
React использует компоненты, которые содержат одновременно разметку и логику в одном файле.
Кроме того, файл использует XML-подобный формат языка, что позволяет разработчикам писать разметку непосредственно в коде JavaScript (JS).
В целом, JSX представляет собой решающее преимущество для разработки, поскольку гарантирует, что и разметка, и логика находятся в одном месте без разделения. А завершение кода, отладка и проверки во время компиляции работают более практично.
Производительность: React против Angular
Как подчеркивалось ранее, основным препятствием для производительности сайта, созданного на основе JavaScript-фреймворка/библиотеки, является его DOM (виртуальный или реальный).
Использование в Angular обычного DOM вызывает потенциальные проблемы с производительностью, особенно при работе с большим количеством элементов пользовательского интерфейса и информации на веб-странице.
Короче говоря, виртуальный DOM React считается значительно более быстрым, чем обычный DOM Angular, благодаря более эффективному изменению состояния и обновлению виртуального дерева.
Сообщество: Angular против React
Что касается соответствующих репозиториев Angular и React на Github, мы видим критические различия в количестве вкладов и вовлеченности.
Ниже приведена краткая статистика по количеству наблюдателей, звезд, форков и участников в обоих репозиториях Github.
- У React накопилось 6,7 тысяч наблюдателей, в то время как у Angular – 3,2 тысячи.
- У React 151 тысяча звезд, в то время как у Angular меньше половины – 62 тысячи.
- Репозиторий React на Github был форкнут 29,4 тысячи раз, а Angular – 16,9 тысячи раз.
- В 2020 году у React было 1 390 вкладов, а у Angular – 1 129 вкладов.
Из этой сводки хорошо видно, что в борьбе между Angular и React, React имеет больший охват и поддержку сообщества, чем Angular, как на Github, так и на Gitlab.
Однако, согласно опросу разработчиков Stack Overflow 2018 года, количество разработчиков, использующих Angular, относительно больше, чем тех, кто применяет React.
На самом широком уровне оба сообщества имеют практически одинаковый уровень поддержки.
Тестирование: React против Angular
Jest, используемый Facebook для тестирования кода React, включен в каждый проект React и не требует абсолютно никакой настройки для использования0 «из коробки».
Кроме того, он включает мощную библиотеку mocking для разработки прототипов.
Однако Angular использует преимущества фреймворка для тестирования под названием Jasmine. Несмотря на это, многие разработчики находят результаты тестирования довольно раздутыми и трудночитаемыми.
Кривые обучения: Angular против React
Объективные кривые обучения для React и Angular можно понять с точки зрения присущих им функций на уровне фреймворка и библиотек, которые создают различные уровни сложности.
Angular – это полнофункциональный фреймворк MVC (model-view -controller), в то время как React – это библиотека JavaScript с открытым исходным кодом.
Кривая обучения для Angular относительно высока, в то время как React обладает низкой кривой обучения, которую поначалу трудно понять.
Управление потоком данных в React обеспечивает простоту и модифицируемость для больших проектов. Однонаправленный поток данных гарантирует, что состояния пользовательского интерфейса и модели не будут чрезмерно изменяться, как только проекты начнут усложняться.
Однако двусторонний поток данных Angular делает его довольно сложным при работе с большими приложениями.
Кроме того, отладка во время выполнения Angular обычно предоставляет меньше полезной информации, чем отладка во время сборки React.
Если вы хотите узнать немного больше о том, как Angular и React стоят на своих собственных метафорических ногах, не беспокойтесь. Ниже вы найдете подробное описание обеих технологий.
Другие сравнения языков, которые могут вас заинтересовать:
- Vue.js против Angular
- Vue.js против React
- Xamarin против React Native
- Flutter против React Native
Что такое React?
React (иначе известный как ReactJS или React.js) зарекомендовал себя как ведущая JavaScript (библиотека, используемая для создания многократно используемых и масштабируемых компонентов пользовательского интерфейса, которые предлагают функциональность в реальном времени и модульность.
Изначально выпущенная и поддерживаемая Facebook как JS-библиотека с открытым исходным кодом в 2013 году Джорданом Уолке, React позволила разрабатывать одностраничные (React) и мобильные приложения (React Native).
В официальной документации React определяется как библиотека для создания интерактивных пользовательских интерфейсов.
Фреймворк поощряет развертывание и интеграцию многократно используемых компонентов пользовательского интерфейса, которые позволяют динамически изменять представленные данные с течением времени, не потребляя большого количества памяти.
Многие разработчики используют React для создания фронт-эндов с лучшей производительностью за счет использования виртуального DOM (о котором вы узнаете позже).
Кроме того, React эффективно рендерится на сервере с помощью NodeJS, и на его основе можно создавать нативные кроссплатформенные мобильные приложения, используя React Native в качестве основы.
Используя односторонний реактивный поток данных, React эффективно минимизирует кодовую таблицу и лишние вычислительные мощности, а также более прост в понимании, чем традиционные подходы к связыванию данных
Что такое Angular?
AngularJS был первоначально выпущен и поддерживается командой Angular Team Google в 2016 году как структурная основа для динамических веб-приложений.
Хотя React конкурентно обогнал многие сторонние JavaScript-фреймворки с открытым исходным кодом, Angular продолжает бороться за лидерство в разработке динамических веб-приложений.
В целом он позволяет веб-разработчикам интегрировать HTML в качестве основного языка шаблонов и расширяет синтаксис HTML для четкого и лаконичного выражения компонентов приложения с учетом их организации.
AngularJS использует эффективное связывание данных и инъекцию зависимостей, что позволяет эффективно устранить множество пушистого кода, на написание которого в противном случае пришлось бы потратить лишние часы.
Короче говоря, AngularJS – это детище HTML, если бы он был создан исключительно для разработки приложений.
HTML сам по себе функционирует как эффективный декларативный язык для статических документов.
Однако AngularJS использует связывание данных, структуры управления DOM, поддержку и проверку форм, а также группировку HTML-компонентов, чтобы превратить статическую природу HTML в динамические шедевры.
Angular против React: важнейшие плюсы и минусы
В конечном счете, борьба между Angular и React была почти полувековой борьбой между такими мелочами, как привязка данных и DOM.
Ниже приводится полный обзор преимуществ и недостатков React и Angular.
Плюсы AngularJS
- Двусторонняя привязка данных
AngularJS способствует эффективному и простому связыванию данных, реализуя двустороннее связывание данных.
Эта конструкция двусторонней привязки данных не требует вмешательства разработчика, гарантируя, что изменения, внесенные в представления, мгновенно передаются в модель и наоборот.
- Бесшовное манипулирование DOM
В отличие от многих перехваленных JavaScript-фреймворков, Angular удобно избавляет разработчика от стресса, связанного с активным манипулированием DOM, благодаря своему подходу двустороннего связывания данных.
Таким образом, экономится больше времени и усилий на кодирование, перевод и обновление элементов DOM.
- Улучшенная производительность сервера
AngularJS поддерживает кэширование и другие критически важные серверные процессы, снижая нагрузку на серверные процессоры.
Это действительно хорошая новость: она означает, что сервер работает очень хорошо благодаря снижению трафика и тому, что он обслуживает только статические файлы, отвечая на вызовы API.
- Более эффективное прототипирование приложений
Angular позволяет писать значительно меньше кода. Это позволяет разрабатывать и развертывать прототипы без лишних строк кода.
- Отзывчивый веб
AngularJS позволяет веб-разработчикам создавать отзывчивые веб-сайты, ориентированные на пользователя, благодаря своей быстро загружаемой и высокопроизводительной природе.
- Высокая тестируемость
А теперь самое интересное. Angular позволяет разработчикам создавать веб-сайты и приложения с высокой степенью тестируемости.
Благодаря сочетанию модульного тестирования и сквозного тестирования Angular упрощает тестирование и отладку для разработчика.
Например, инъекции зависимостей позволяют эффективно изолировать и моделировать компоненты. Кроме того, инструменты тестирования, такие как Protractor, Karma и Jasmine, предлагаются вместе с фреймворком Angular.
Ниже приведен краткий список дополнительных преимуществ использования Angular, которые вы, возможно, захотите рассмотреть:
- Архитектура «модель-вид-модель» (MVVM)
- Использование директив
- Простые и понятные HTML-шаблоны
- Быстрые процессы разработки
Минусы AngularJS
- Поддержка JavaScript обязательна
Допустим, вы просматриваете одностраничные веб-приложения на компьютере или ноутбуке, но есть одна загвоздка – JavaScript отключен.
Это редкий случай, но если в вашем веб-приложении используется Angular, пользователи не смогут получить доступ к вашему сайту/веб-приложениям.
- Неопытность в использовании MVVM
Для более традиционных разработчиков, придерживающихся архитектурной практики MVC, использование Angular может оказаться чрезмерно трудоемким.
- Сложные функции
Говоря простым языком, директивы могут быть сложны в использовании. Кроме того, такие функции AngularJS, как инъекции зависимостей и фабрики, могут быть слишком сложными для традиционных разработчиков, которые уже изучили альтернативные варианты.
- Потребление времени/производительности
При использовании Angular браузерам может потребоваться больше времени для рендеринга страниц веб-сайтов и приложений.
Плюсы ReactJS
- Виртуальный DOM
Благодаря реализации Virtual DOM, ReactJS бьет двух зайцев одним выстрелом: создает лучший пользовательский опыт и повышает эффективность разработки.
- Возможность повторного использования компонентов React и экономия времени
Когда Facebook представил React сообществу разработчиков с открытым исходным кодом, они обратили внимание на его способность повторно использовать компоненты кода другого уровня в любое время, что позволяет back-end разработчикам и front-end разработчикам экономить значительное количество времени.
- Однонаправленный поток данных обеспечивает стабильность кода
ReactJS позволяет разработчикам работать напрямую с компонентами и использует нисходящее связывание данных, чтобы изменения любых дочерних структур не вызвали цепной реакции и не повлияли на их родителей.
В результате повышается стабильность кода.
Дополнительные преимущества включают следующее:
- Библиотека Facebook с открытым исходным кодом и сильным центральным сообществом
- Redux: удобный контейнер состояний
- Широкий спектр React и Redux
Минусы ReactJS
- Непреодолимый темп развития
Среда React постоянно меняется, появляются все новые и новые обновления, которые застают разработчиков врасплох.
Разработчикам React приходится регулярно осваивать новые методы и техники для внедрения в свои кодовые решения. Такой быстрый темп развития может вызывать раздражение и дискомфорт у некоторых разработчиков.
- Плохая документация
Возможно, самый большой минус для любого фанатика открытого кода – это плохая документация. ReactJS сопровождается плохой документацией, которая усугубляет кривую обучения.
Различные и новые библиотеки, такие как Redux и Reflux, трудно интегрировать разработчикам начального и младшего уровня, а темпы развития React могут только усугубить ситуацию.
- Кривая обучения JSX
К сожалению, для многих разработчиков JSX (в отличие от HTML) обладает критическими сложностями и нюансами, которые усугубляют кривую обучения – особенно при переходе с другого JS-фреймворка на React.
- Проблемы с поисковой оптимизацией (SEO)
В конце концов, есть куча документальных подтверждений того, что Google и другие основные поисковые системы не могут индексировать динамические веб-страницы с DOM-рендерингом на стороне клиента.
Тем не менее, это не полностью проверяемо, поскольку сам Google подтвердил, что его краулеры полностью способны читать динамический одностраничный контент.
Какие компании используют какой из них?
Среди огромного списка компаний, использующих React и Angular для разработки фронтенд веб-приложений, можно выделить следующих лидеров среди фронтенд игроков.
Для React:
- Airbnb
- Uber
- Netflix
- Dropbox
Для Angular:
- General Motors
- Upwork
- HBO
- Nike
- Forbes
- Sony
Что будет далее
Статистика сравнения показывает положительный тренд React и отрицательный Angular. По предварительным прогнозам этот тренд продолжиться и дальше. Такие преимущества, как:
- Активное сообщество программистов набирающее популярность
- Простота и гибкость
- Поддержка крупных компаний, обеспечивающая стабильность
- Постоянные обновления
- Обилие инструментов
способствуют увеличению популярности и укреплению репутации React на IT-рынке. Однако следует помнить, что Angular также имеет свои сильные стороны, и его выбор может быть оправданным в зависимости от конкретных требований проека.
React и Angular стали чудовищными и хорошо развитыми библиотеками и фреймворками с открытым исходным кодом соответственно.
Несмотря на то, что обе эти библиотеки отличаются поддержкой сообщества и общими возможностями разработки одностраничных веб-приложений, между ними есть существенные различия, которые сводятся к культуре и техническим качествам.
Тем не менее, Angular и React предлагают лучшее из двух миров в плане создания и развертывания веб-приложений профессионального уровня с бесшовным пользовательским опытом.
Однако независимо от того, с чем вы имеете дело – с фреймворком Angular или библиотекой React, – крайне важно, чтобы на вашей стороне были правильные разработчики.
Более того, важно, чтобы у вас были разработчики, не ограниченные техническими трудностями React и Angular.
Для таких нужд одним из лучших вариантов является наем удаленных разработчиков для вашей команды. Таким образом, вы сможете пополнить свою команду талантливыми специалистами очень простым способом.